動画に企業ロゴやブランドロゴいわゆる「透かし(Watermark)」を入れる機能が本日追加されました。
Watermarkとは、コンテンツの所有者を明確にすることができ、制作者の保護、ブランドの保護のために大変大きな意味があります。Watermark機能は、プレビュー時と出力時に表示されますが、カメラのズーム機能などでサイズや位置調整を行うような必要もありません。
追記:こちらの機能はEnterprise版とAgency(エージェンシー)のみの機能となります。恐れ入りますがどうぞよろしくお願いいたします。
Watermarkの設定方法
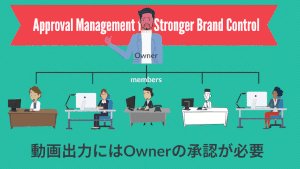
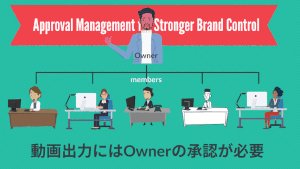
はじめにWatermarkが作成できる権限を設定します(チームアカウントの場合)こちらの動画をご確認ください。
※この動画にも右下にwatermarkが付いています
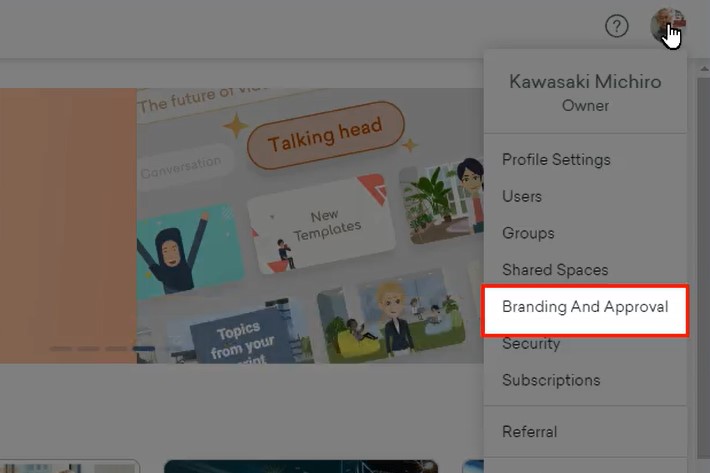
①右上メニューからBranding And Approvalをクリック

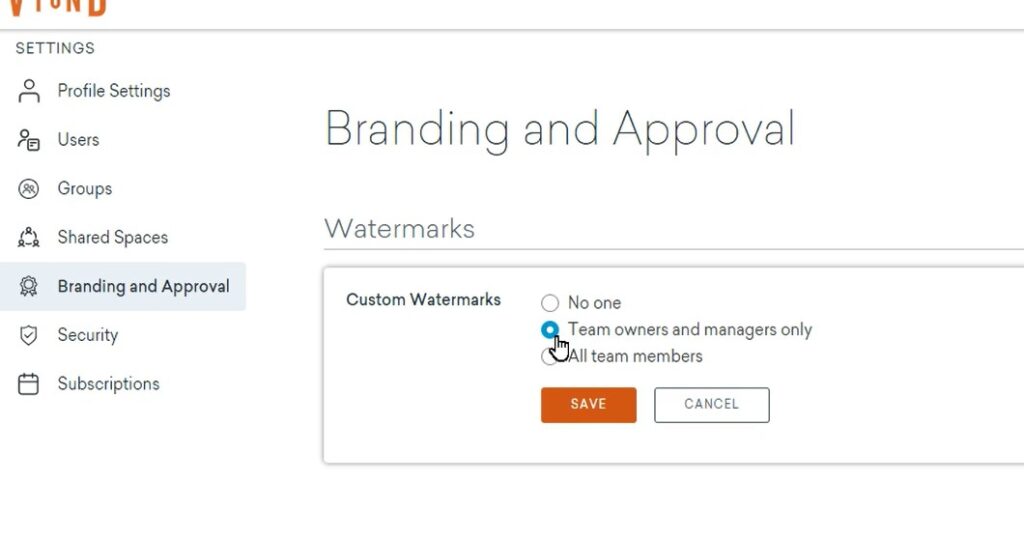
②EDITをクリックして設定します。画像では管理者権限をお持ちの方が設定できるようにしています。

これで設定は完了です。
Watermarkを動画に入れてみる
上記設定ができたら実際に動画に設置してみましょう。こちらの動画マニュアルをご覧ください
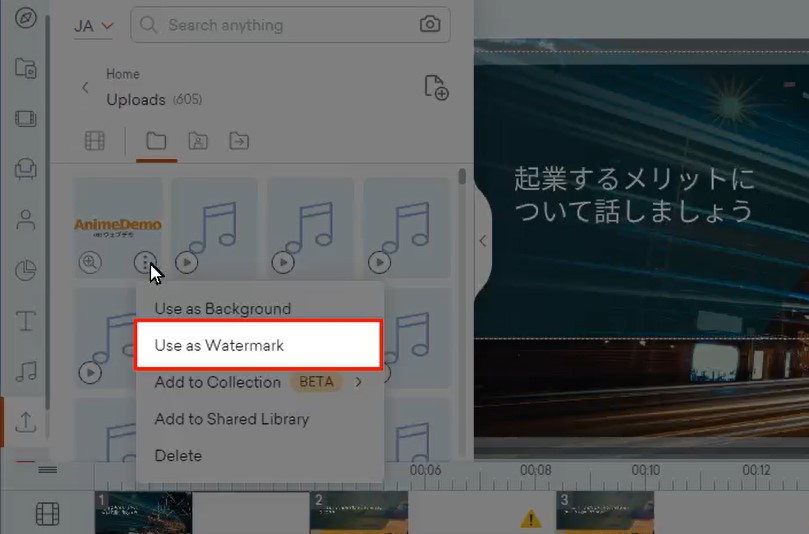
③はじめにwatermarkとなる画像をアップロードしておきます。jpg Pngどちらかのファイルをご用意ください。
Uploadフォルダで画像を選び「Use as Watermark」をクリック

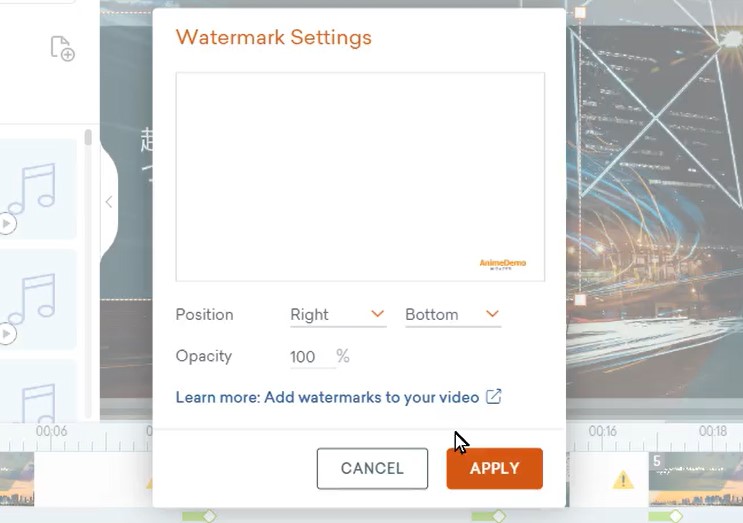
④ポップアップウィンドウからwatermarkの位置を設定します。透明化することもできます。

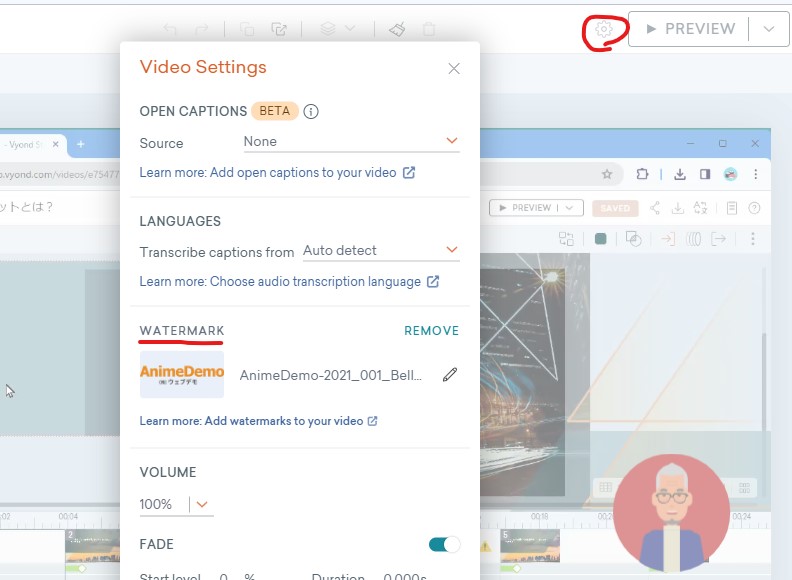
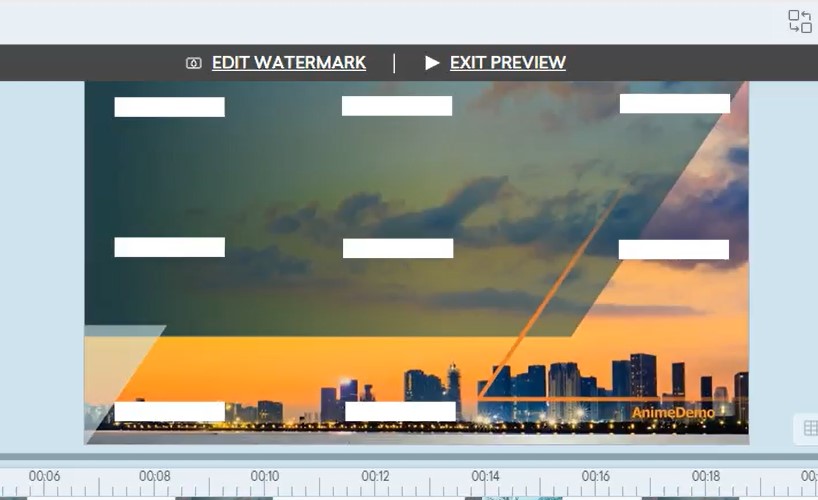
⑤あとはプレビューで位置、見栄えを確認してください。変更する場合はプレビュー左の設定アイコンまたはプレビュー時に「Edit watermark」をクリックします

Watermarkの制限事項
・Watermarkは画面上 6つの場所のいずれかに配置できます。
・大きさは設定できません。下図のように白い四角の範囲内のサイズになります
・1プロジェクトで配置できるデータは1種類のみとなります。
・watermarkは画像の配置となります。動画やSVGデータは使えません
・リンク等の設定はできません。

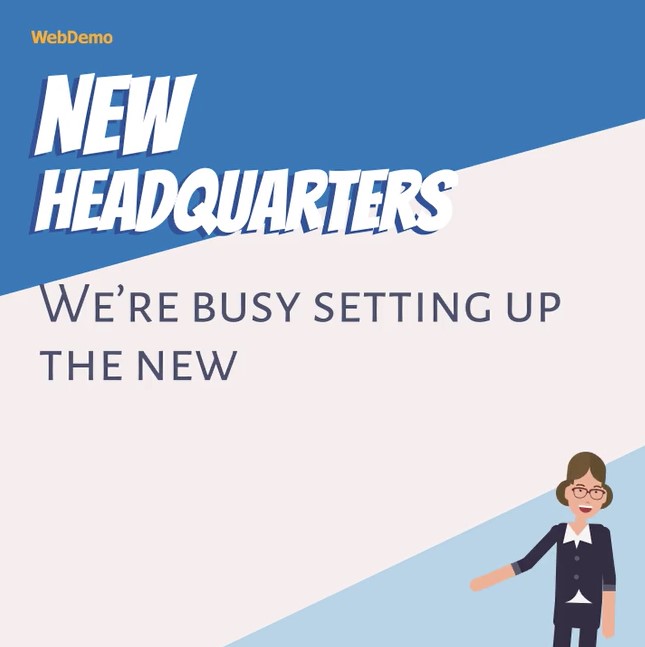
SNS用の正方形、縦長動画にも挿入できます。下の図では左上「Webdemo」のwatermarkを挿入しています。

watermarkは過去に作成したVYONDプロジェクトにも挿入できます。自社のコンテンツの保護、ブランディングのためにもぜひwatermarkをつけてみることをお勧めします。
この機能はVYOND Enterprise とAgencyの機能となります。