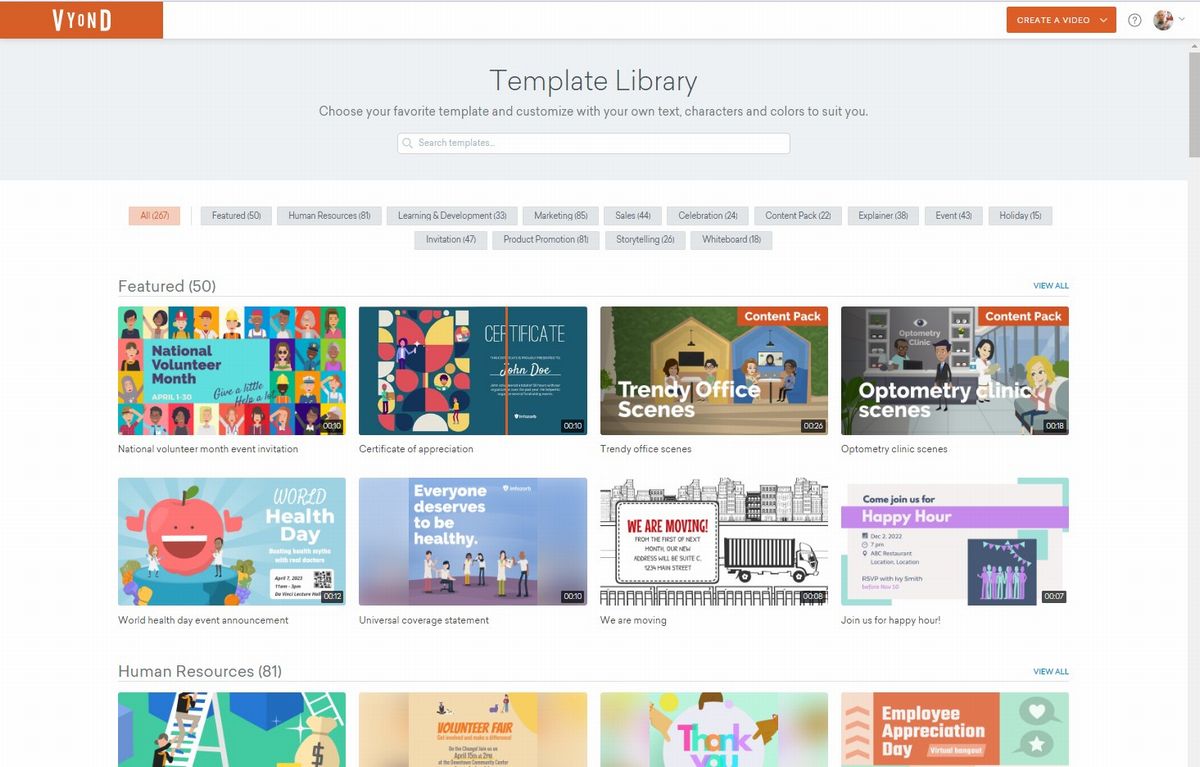
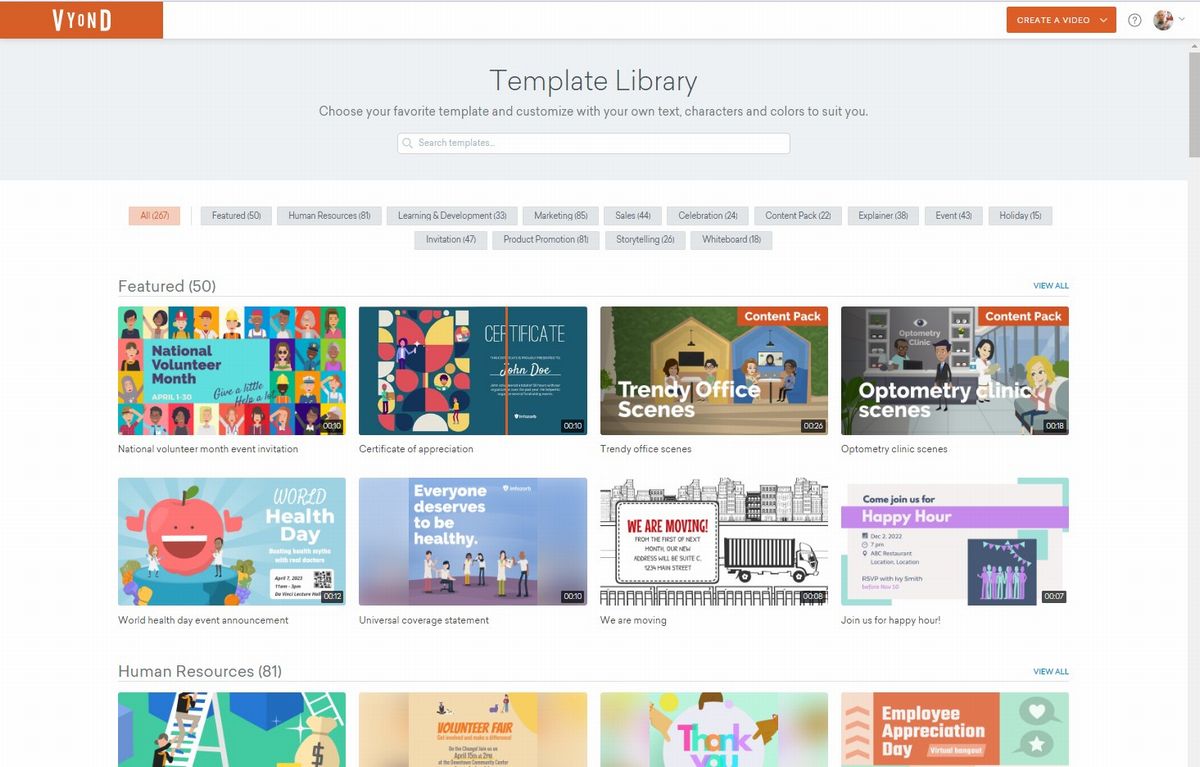
Template Libraryは様々な業界やシチュエーションをイメージしたVYONDのシーンやサンプルを収めたライブラリー集です。ゼロからVYONDを作るよりも、テンプレートをカスタマイズすることで、魅力的なVYONDアニメーションを作ることもできます。 今回はその中からタイトルやSNSなどで応用できるテンプレートを紹介します。
テンプレート活用のヒントとしてご覧ください

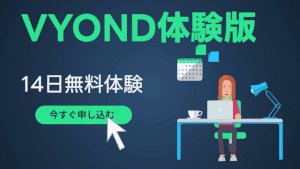
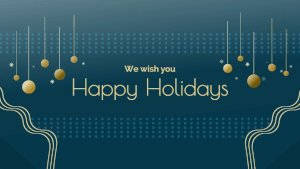
イベント招待用のアニメーション作成
イベントの告知などでウェブサイトやSNSで使用できるアニメーションです。一見でわかる、インパクトのあるショートアニメーションは、画像を使うよりもより多くの視聴が期待できます。Event & Invitation Template Libraryでタグをクリックすると様々なイベント招待用のサンプルがあります。
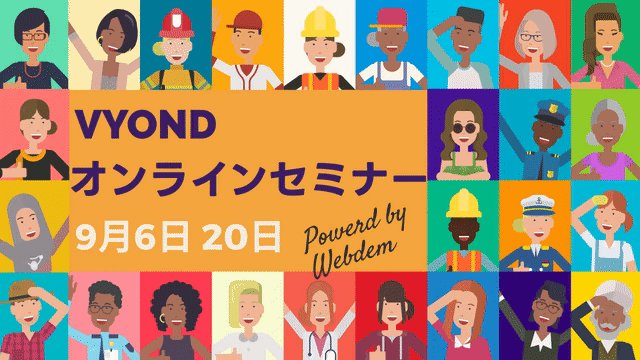
GIFアニメーションでも使える
下の画像はテンプレートをカスタマイズしてGIFアニメーション形式で出力したものです。GIFアニメーションなのでウェブサイトに画像と同じように掲載することができ、クリックするとイベントページに誘導することもできます。

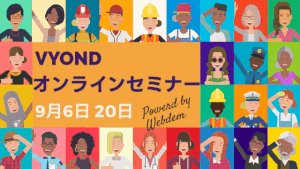
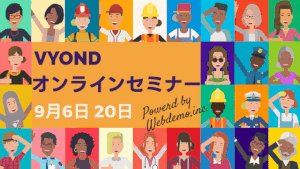
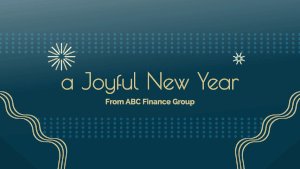
10秒のショート動画
10秒のシュート動画を1つのシーンに動きを入れて作成しています。GIFと違いサウンドも付けることができます。SNSでも使用できます。
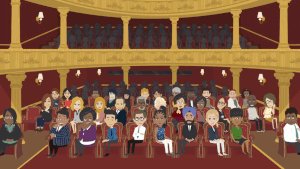
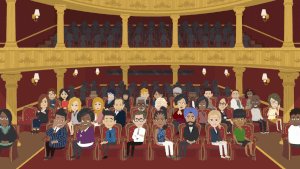
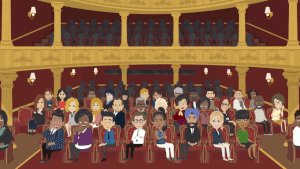
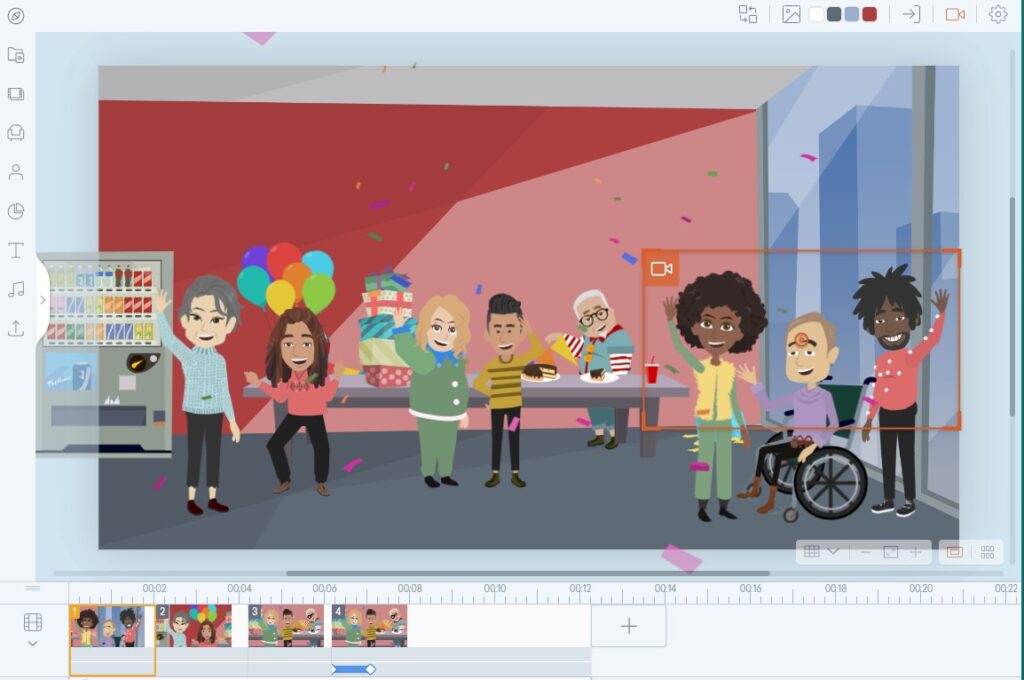
1シーンをカメラで移動しながら作成する
この招待ムービーは一つのシーンからカメラの位置を変えて複数のシーンを作っています。ムービーのアングルの参考にもなりますね
元のテンプレートはEvent & Invitationにあります。

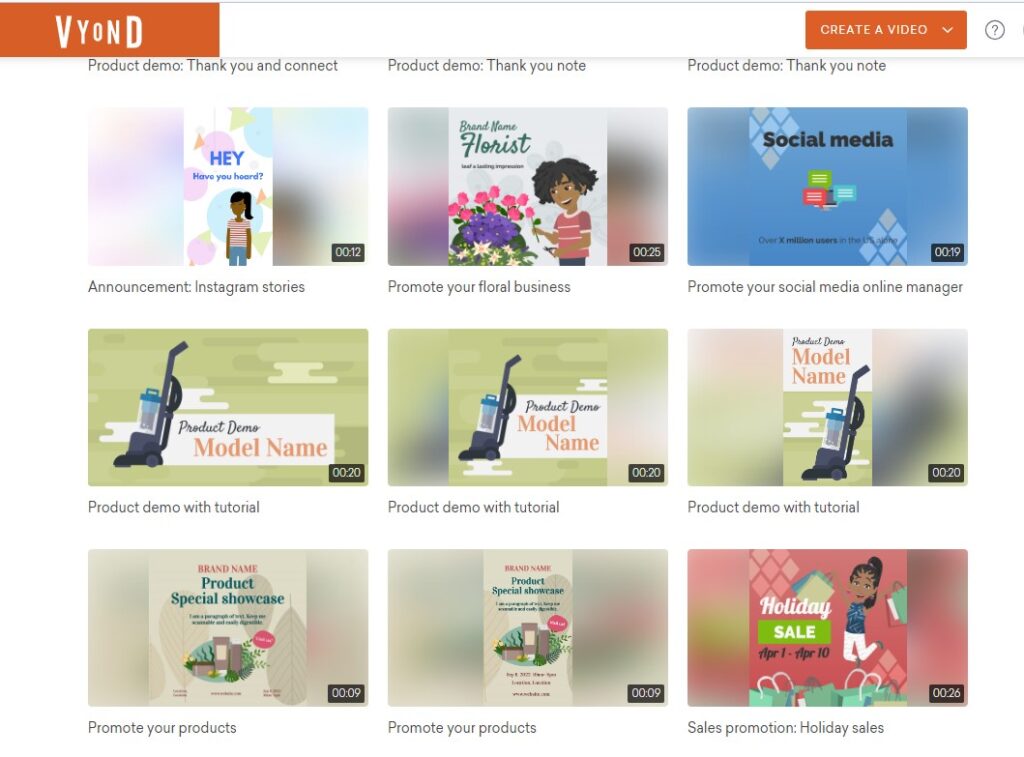
SNS用の縦長のテンプレート
Template LibraryにはSNSで使用することを前提としたタテ型や正方形のテンプレートもあります。レイアウトなどは参考になるので活用してみましょう

テンプレートを活用しましょう
カスタマイズするには英語を日本語に変更したり、色を修正したり、キャラクターやPROPを変えるだけでもクオリティの高いアニメーションが作れます。Template Libraryを活用して、アニメーション作成の幅も広げていきましょう