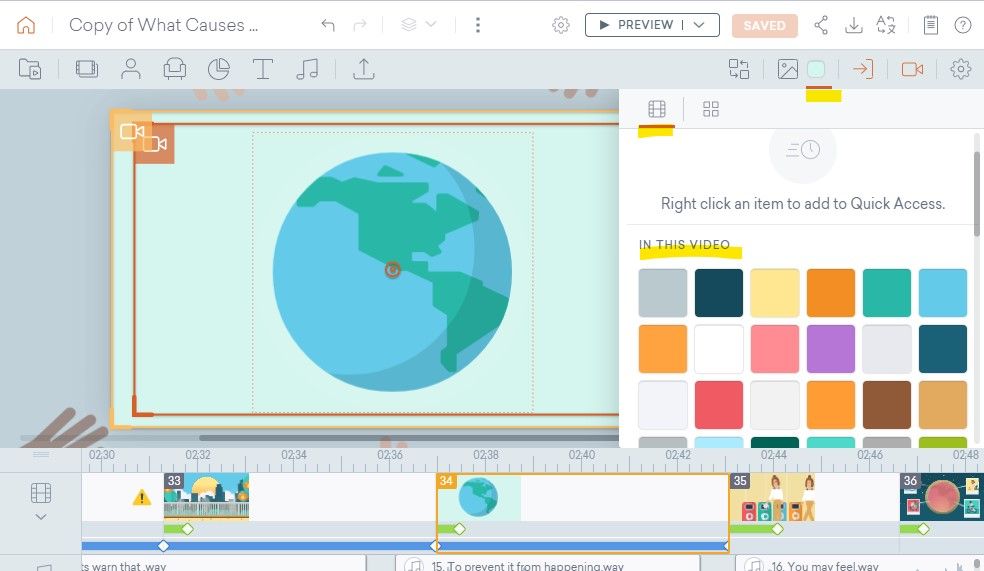
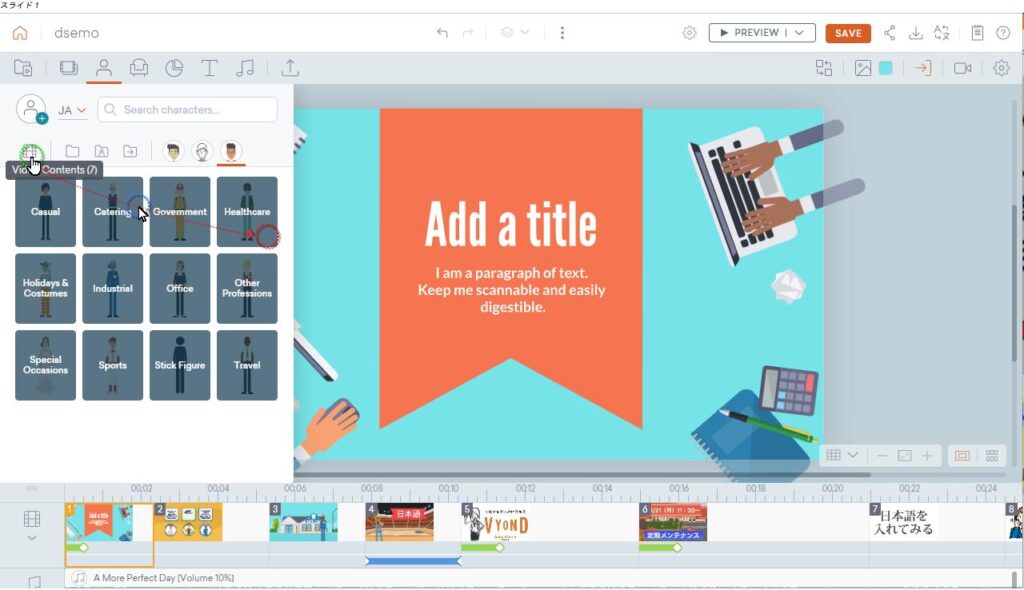
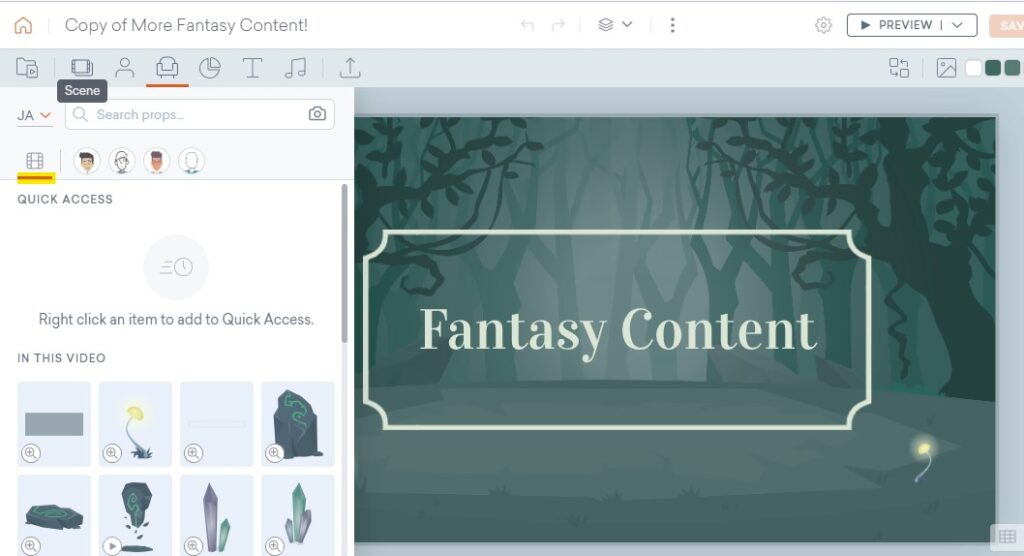
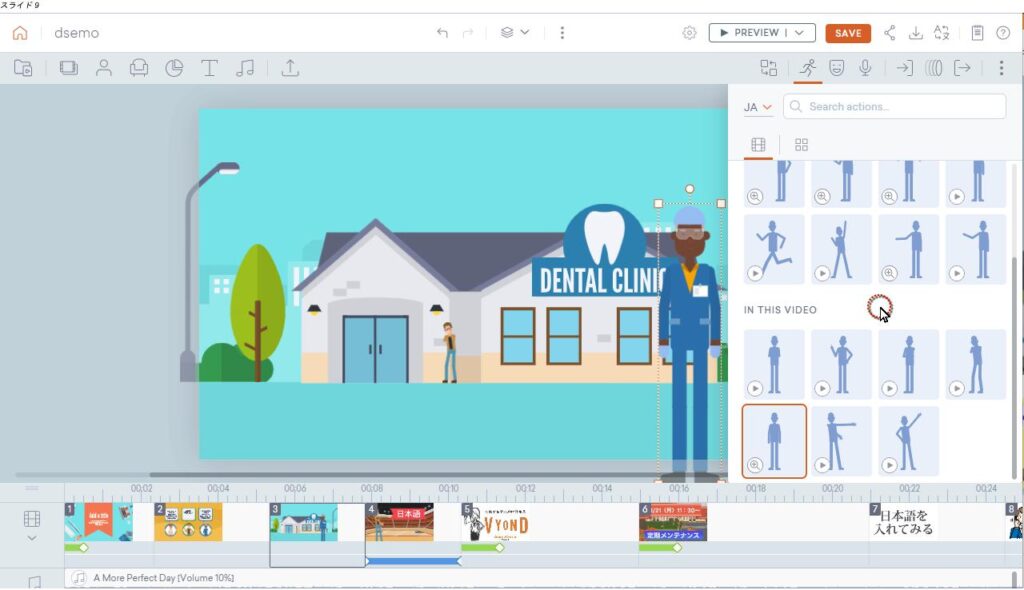
VYONDの編集画面からアセット類※のアイコンをクリックすると、図のように左隅にフィルムのようなアイコンが表示されます。このアイコンは「Video Containts」といいます。現在編集中のプロジェクト※にあるコンテンツが表示されます。
※アセット類とはキャラクター、PROP、Chart、テキスト、オーディオ、アップロード、背景、アクション、表情のことです。
※VYONDでは1つ1つのアニメ作成用のリソースデータをVIDEOと呼んでいますが、VIDEOは作成された動画データと混同しやすいので当社では「プロジェクト」と呼んでいます。

Video Containts
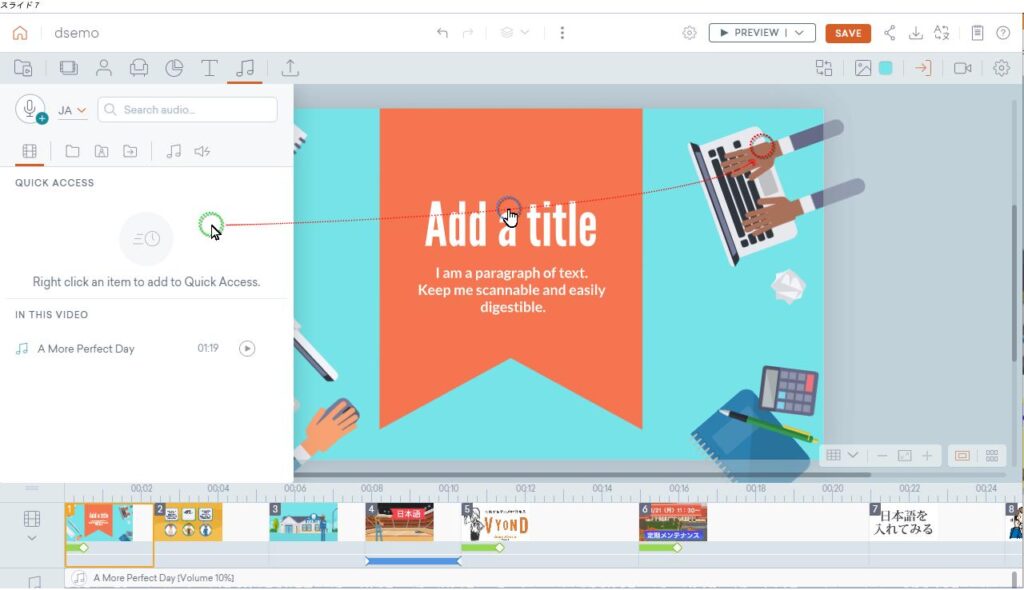
Video Containtsには現在編集中の「プロジェクト」に含まれるコンテンツ「IN THIS VIDEO」と「QUICK ACCESS」コンテンツが表示れます。図ではAUDIO(オーディオ)のVideo Containtsが表示されています。現在プロジェクトでは「IN THIS VIDEO」にあるとおりBGMが一つ配置されているのがわかります。「QUICK ACCESS」には何も入っていません。

Quick Access
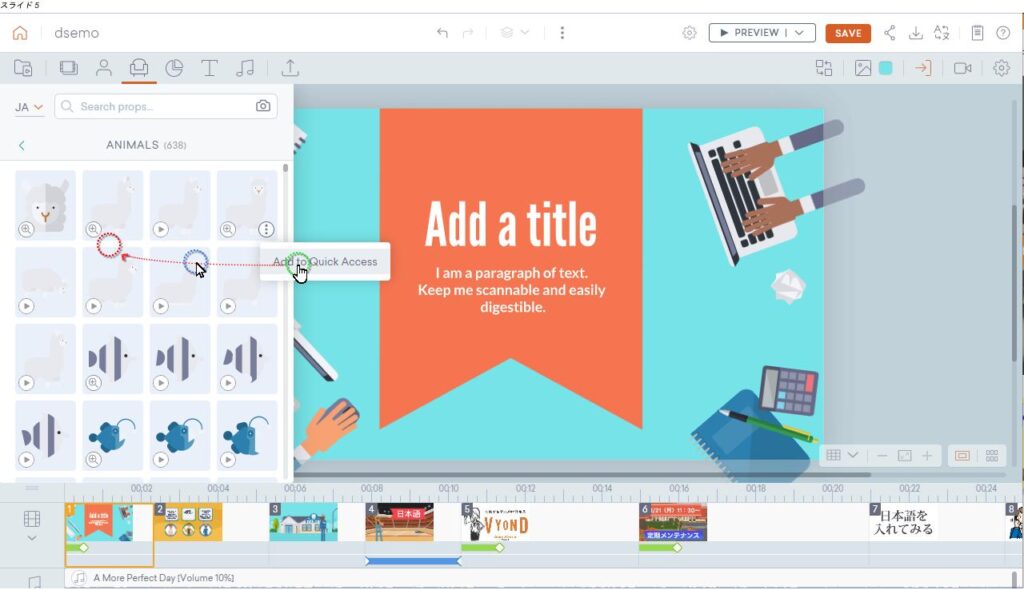
Quick Accessは現在のプロジェクト内で、すぐに使いたいアセットを格納しておくことができます。図ではPROPの一覧からQuick Accessに追加したいPROPを選択しています。
PROPを選びマウス右ボタンから「Add to Quick Access」をクリックします

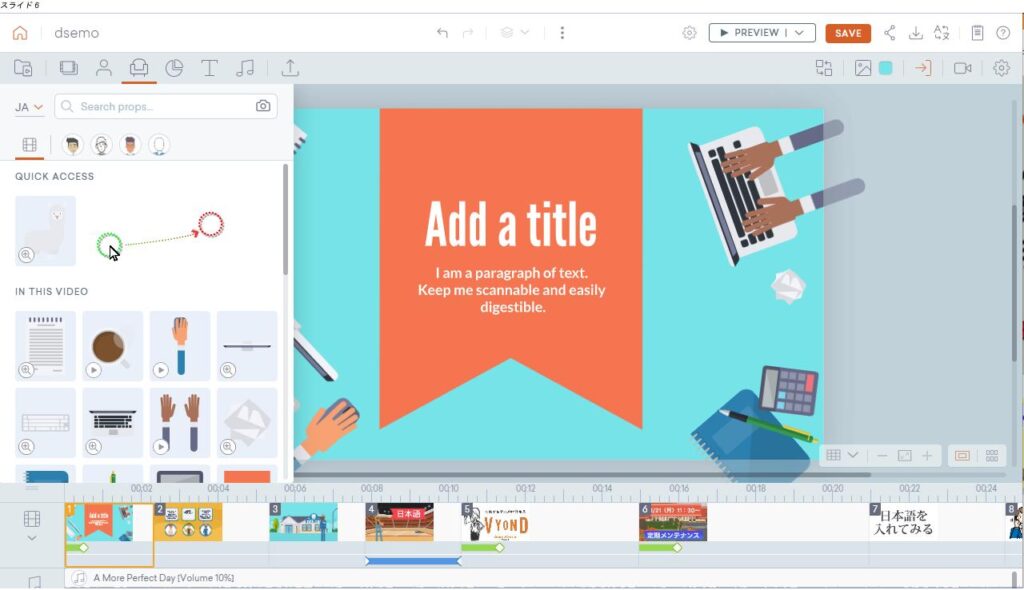
再度「Video Containts」をクリックすると選択されたPROPが「Quick Access」に表示されました。

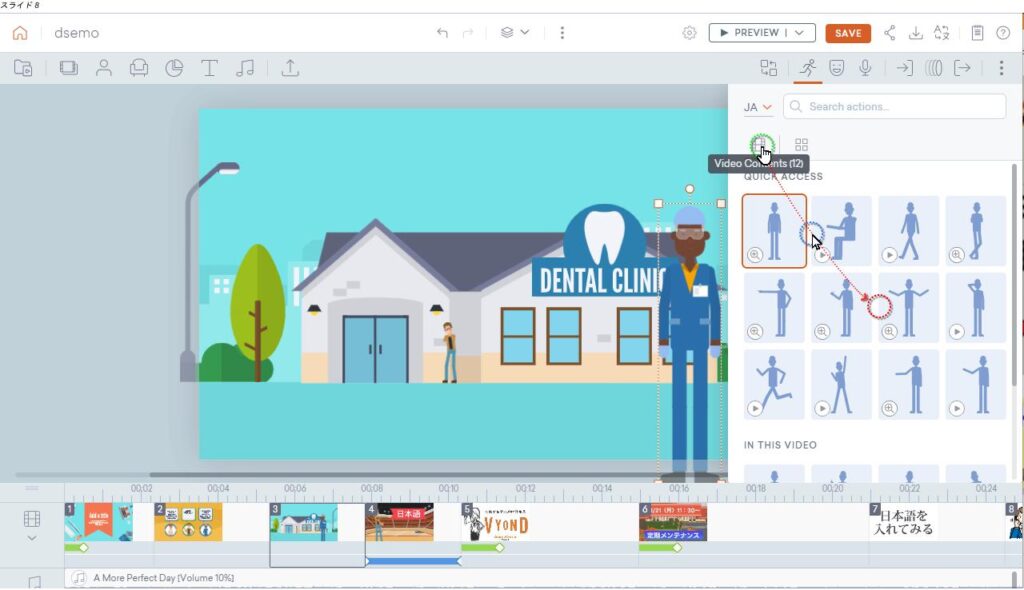
アクションの項目にはあらかじめよく使うアクションが「Quick Access」に入っています。アクションに迷ったら使って見ましょう。

プロジェクト内で追加したQuick Accessは現在のプロジェクトだけで使用できます。他のプロジェクトでは無効になります(表示されません)

IN THIS VIDEOを使って効率化
プロジェクト内で同じ色や背景、アクションを使う場合、「Video Containts」の「IN THIS VIDEO」を参照しましょう。

色の指定は大変便利です。