VYONDはキャラクターを動かすアニメーションだけではなく、プレゼン、商品紹介、eラーニングでも伝える手段として活用されています。VYONDのSceneには「説明」のために活用できるアニメーションシーンも数多くありますのでご紹介します。
Sceneの使い方
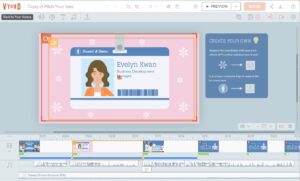
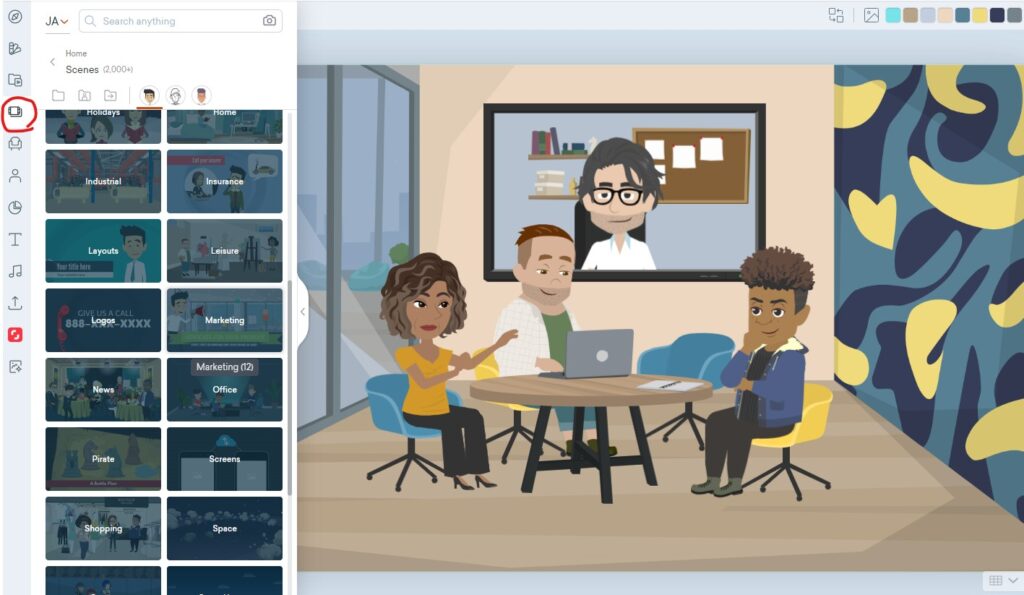
左メニューの「Scene」にはスタイル別に様々なカテゴリが用意されており、検索からも探すことができます。
まずはイメージに合ったシーンがあるか探してみましょう


ここでは、プレゼンテーションで活用できるシーンの一部をご紹介します。
比較・対比を表現するテンプレート
コンテンポラリスタイル内「Comperisons」カテゴリには、対比・比較をテーマとしたテンプレートが格納されています。1対1の比較、ビフォー&アフター型の対比、会話の様子などのわかりやすいイメージ作成に役立ちます。
対比型のイメージはビジネスフレンドリー、ホワイトボードアニメーションにもありますのでサンプルムービー後半に追加しておきました。
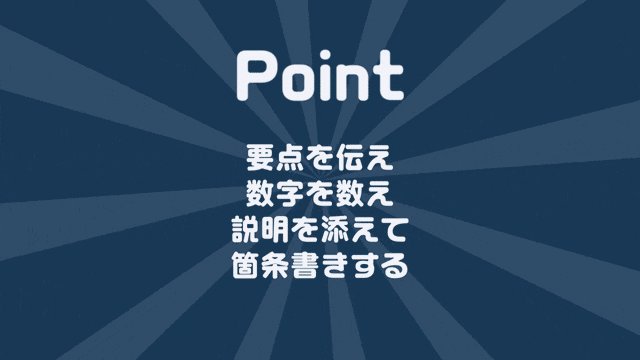
ポイント 要点をわかりやすく伝える「Point」「Layouts」
要点を絞りわかりやすく伝えるためのテンプレートです。アイテムやアイコンテンツでもコンテンツにも活用できます。製品やサービスのメリットをわかりやすく表記することができます。コンテンポラリスタイルの「Point」カテゴリと、ビジネスフレンドリーの「Layouts」ホワイトボードアニメーション「Layouts」「Text」カテゴリの一部にあります。
Procedue 手順 時系列を表示する
時系列で説明する場合、手順や変化を表現する場合などeラーニングなどにも活用できるアニメーションです。コンテンポラリー「Procedue」カテゴリに多く格納されています。これら使用されているPROPはReplaceでスタイルを変えてご使用頂けます。
パラグラフ(Paragraph)
このパラグラフをつかうことで、インパクトのある記憶に残る動画が作成できます。
テンプレートから文字を編集するだけで動きのあるパラグラフができます。サンプルをご覧ください
シーンからイメージを探しましょう
他にも「Scene]には数多くのイメージが収納されています。ぜひ活用していきましょう