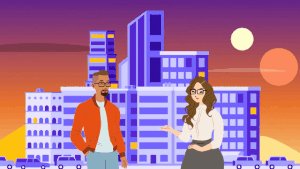
キャラクターが動くアニメーションだけでなく、インパクトあるメッセージをアニーションで表現することにも活用されます。イントロ部分でのインパクトあるタイトルを作ったり、エンディングでのCTA(コールtoアクション)にも効果的です。
ビジネスフレンドリー マーケティングテンプレートより

このアニメーションはテンプレート(ビジネスフレンドリー マーケティング)を使用したものです。色を変更して作成しています。テンプレートを使うだけで、レイアウトデザインに迷うこと無く、タイミングの調整も最小限の労力でできるので、まずはテンプレートから作ってみるのがお勧めです。
VYONDを使って効率よくシーンを作るテクニック01
タイトルを効率的に作るVYONDのノウハウとして覚えておいていただきたい方法です。
再生時間 6分
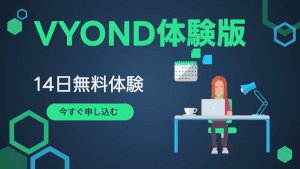
コンテンポラリー 画像を背景に入れる
これはコンテンポラリーのCONPARISONSカテゴリ内テンプレートを使用しています。画像を背景にすること、イラストとメッセージを複合的に表示させてメッセージを目立たせています。

効率よくシーンを作るテクニック02
タイトルを効率的に作るVYONDのノウハウとして覚えておいていただきたい方法です。再生時間 5分27秒
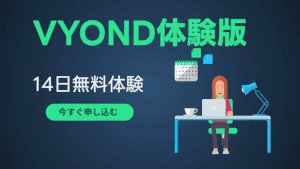
コンテンポラリー 画像をマスキング

画像がマスキングを施し、モーションパスで移動。その後コンテンポラリーのPROCEDUEカテゴリ内テンプレートを使用しています。文字情報を動きを使うことで順番によみやすく表示させています。CTA等に効果的なアニメーションの例です。
タイトルの効率的な作り方 その3
ビジネスフレンドリーのシーンからインパクトあるタイトルを作る
シーンをカスタマイズしてインパクトあるタイトルを作りましょう。ここでは、ビジネスフレンドリーのシーンをカスタマイズして、インパクトあるタイトルを作り方法を解説しています。(7分0秒)
propで四角形を挿入する(Square)方法
表示の順番を変更する方法
テキストの編集方法
グループでエフェクトをかける方法
replaceでキャラクターを変更する を解説しています。
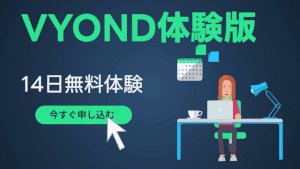
コンテンポラリー 背景にビデオを入れる例

背景に映像を入れています。テンプレート自体はコンテンポラリーのCONPARISONSカテゴリ内テンプレートを使用しています。あえてPROPは変更していないのでどのテンプレートかはすぐわかると思います。映像を入れることで、平面的なアニメーションと違った雰囲気になります。
大きなテキストを使い、インパクトあるテキストを流すのも効果的です。
このようにVYONDのテンプレートを使用し、画像や動画を使ってイメージを作り直せば、まったく新しいイントロムービーも簡単に作成できます。
アニメだけでは、訴求力が足りない。実写によるイメージが必要な業界、商品もあります。VYONDのアニメーションで様々なクリエイティブを行いましょう