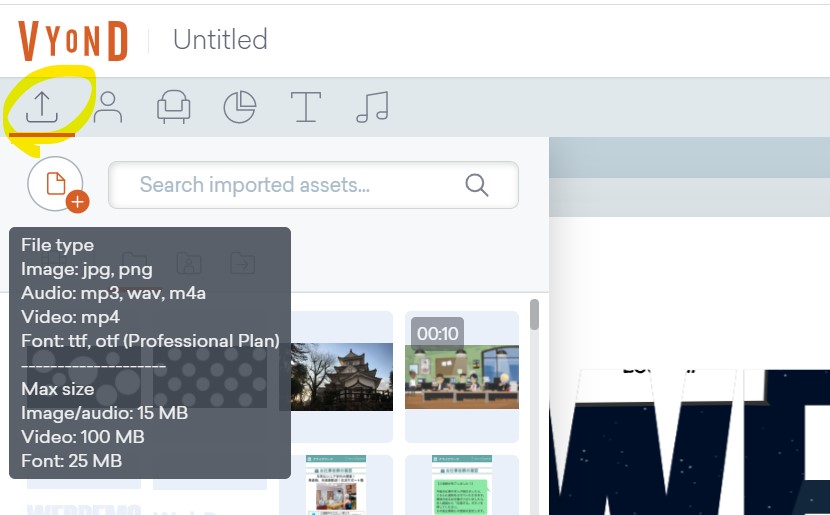
VYONDでは外部の画像ファイルをアップロードして活用できます。アップロードアイコンにマウスを移動するとこのようなメッセージが表示されます。jpg,pngファイル最大サイズ15MB/1ファイルがアップロードできます。

会社のロゴなども自由に挿入できますが、今回は画像活用のテクニックを紹介します。
背景に写真を使う
写真を背景に使ってみましょう。これは日本のお城。日本風の背景やテンプレートがないという場合はこのように写真を使うことでオリジナリティがでます。他にも会社案内や施設の紹介などでは、実写を上手に取り込んでみましょう。
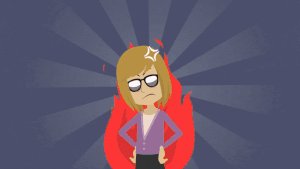
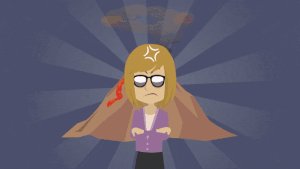
透過PNGを使う
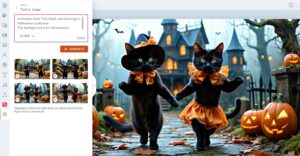
Png画像は、透過して活用することができます。アニメの一部を隠す、一部を目立たせるような表現もPng画像を置くことで可能になります。

会社のロゴの表現もPNGを活用するとこのような面白いものができます。サンプル動画をご覧ください(16秒)
透過PNG画像を使って、インパクトある個性的なアニメーションを作りましょう。
参照記事
その他 画像ファイルのテクニック
ビジネス向けアニメーション動画作…
ビジネス向けアニメーション動画作成ツール VYOND
プレゼン 研修、すべてのビジネス動画に、AI・アニメ動画作成プラットフォーム「ビヨンド」
あわせて読みたい


マスクとCROP機能の使い方
映像、画像やキャラクターなどのアセットをマスキングやCROPで加工して表示させる方法です。 MASK(マスク)機能の使い方 マスクの基本操作について動画で解説しました…