このエントリーの目次
タイトルの効率的な作り方 その3
こちらで紹介したタイトルの作り方を11分のウェブセミナーで解説しました。
テキストと画像で見せるイントロアニメーション事例

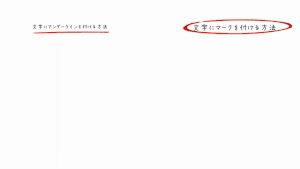
今回はこちらのタイトルを作る方法です。
このテクニックでは、マスク機能、モーションパス スライドの切替え テンプレートのコピーを駆使してい作成してます
タイトルを効率的に作るVYONDのノウハウとして覚えておいていただきたい方法です。再生時間 11分20秒
あわせて読みたい


マスクとCROP機能の使い方
映像、画像やキャラクターなどのアセットをマスキングやCROPで加工して表示させる方法です。 MASK(マスク)機能の使い方 マスクの基本操作について動画で解説しました…
あわせて読みたい


キャラクタを歩かせる Motion Pathの使い方
キャラクタを自由に動かそう! Motion Pathの基本操作 キャラクタは手足を動かすだけではありません。Motion Pathを使って、位置を移動。歩かせたり、走らせることもで…