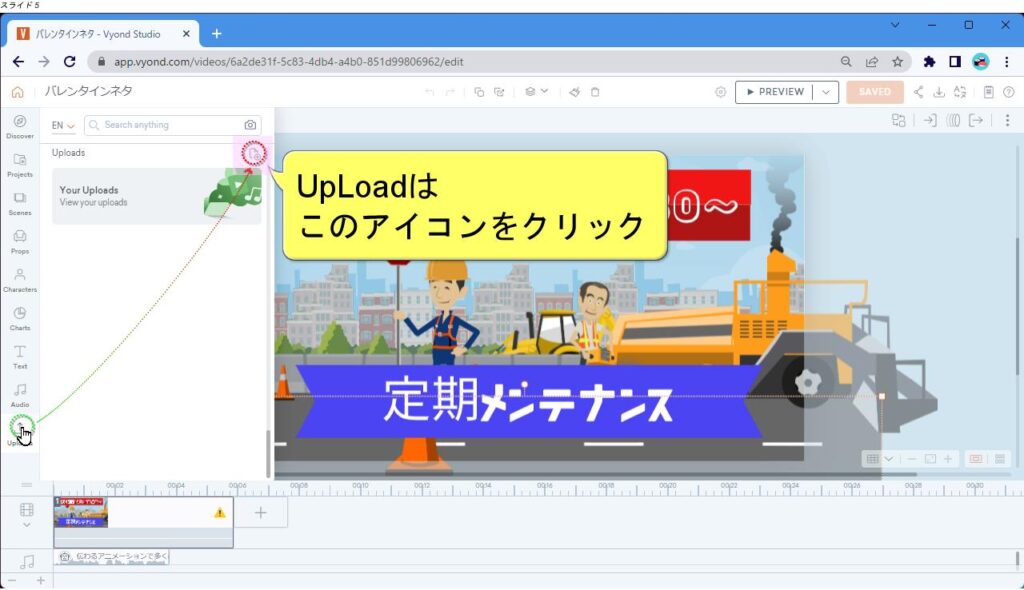
画像ファイル・動画ファイルをVYONDのアップロードできます。
2024年11月のアップデートで透過動画(WebM)形式もアップロードできるようになりました。
VYONDのアップロードを使えば、会社のロゴデータや写真、動画ファイルを素材としてVYONDアニメーションに活用することができます。アップロードできるファイル形式とサイズは以下の通り
画像ファイル:Jpeg(JPG)、PNG(透過PNG可)1ファイルあたり最大15MB
画像(Vecter)ファイル:SVG 1ファイルあたり最大2MB
サウンドファイル:MP3、WAVE、M4A 1ファイルあたり 最大 15MB
映像ファイル:MP4、WebM 1ファイルあたり 最大 100MB 映像は1点プレートに2ファイル挿入可能
フォントファイル:TTF、OTF 1ファイルあたり 最大 25MB

SVGファイル取込みとメリット
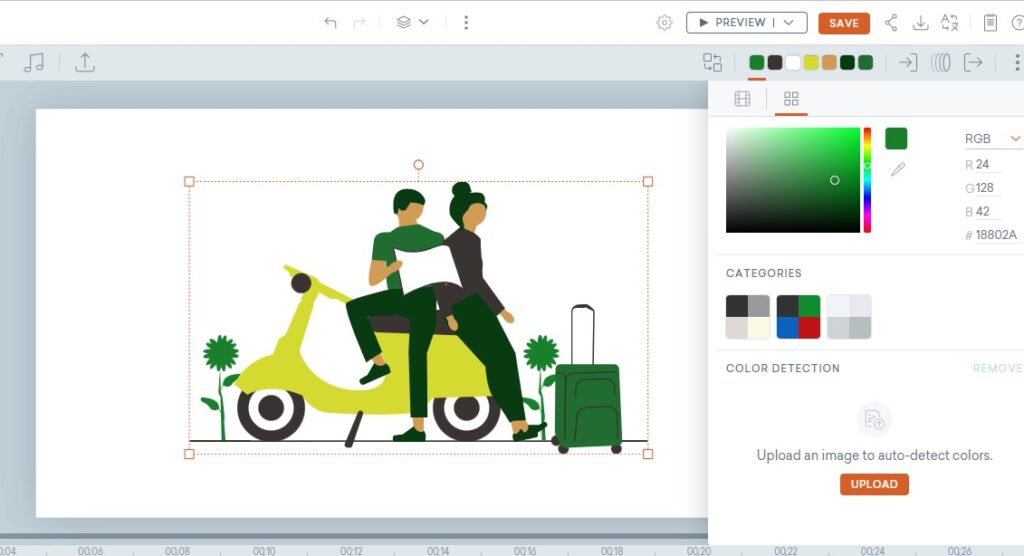
SVGファイルが画像ではなく「ベクターファイル」と呼ばれています。
PNGやJPGとは違い、SVGファイルは拡大・縮小をしてもモアレがでません。
またシーンの挿入すると通常のアセットと同様に「色」の変更ができます。
アップロードできるSVGファイルの最大サイズは2MBまでになります。

画像、映像ファイルの活用テクニック
ファイルのアップデート方法と活用方法を動画マニュアルで解説します。画像や映像ファイルはオブジェクトとしてエフェクトやMotionPathが使える他、Mirror、Mask、Cropの機能も使えます。また背景として使用することもできます。動画マニュアルの再生時間は10分です。
映像の挿入テクニックはこちらもご覧ください。

音声の挿入テクニックはこちらもご覧ください

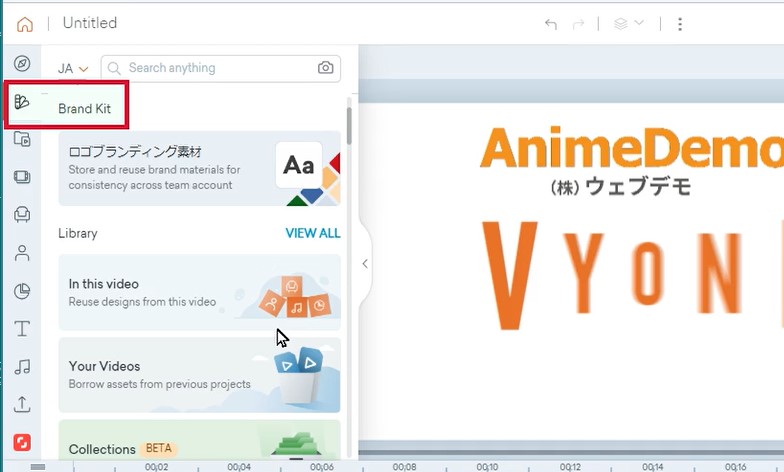
増えたアップロード素材を管理するには?
Uploadは一括で削除できないため、放っておくと溜まっていく一方(開発元にはリクエストしています)ファイルの整理にはこのCollecton機能が大変便利なのです。Collectonには自由に名前を付けてフォルダごとに分類してください

背景を透過する機能(Remove Background)
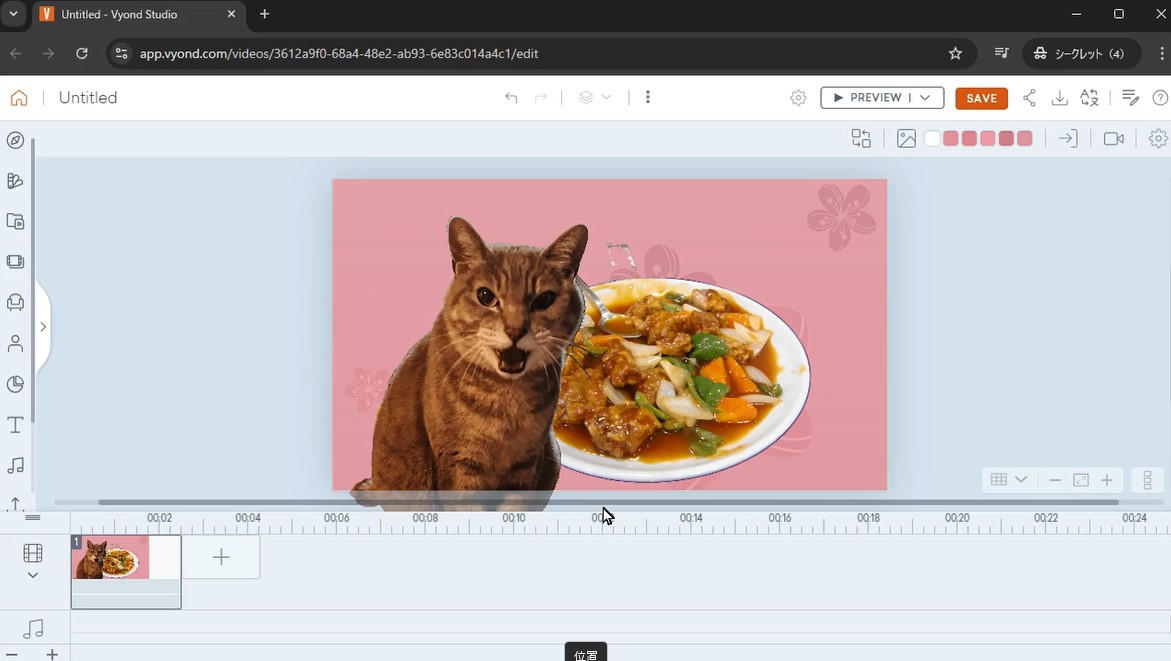
画像データを選択しマウスの右ボタンで「Remove Background」をクリックすると、背景の画像が透明になります。この機能は自動で行われますので複雑な形状、色彩の場合は透過が思い通りにいかない場合もあります。
操作方法は以下の動画をご覧ください。透過された画像は新たにアップロードライブラリに保存されます。
追記:+Createで「Remove Background」を選択し、画像の背景を削除してPNGファイルにする機能が追加されました。

WebM形式の動画(透過動画)の取込みが可能に
背景が透明にできる「webm形式」が出力できるようになりました。(2024年11月)

半透明の矩形をシーンに追加したい
半透明のPROPやアップロード画像をシーンに挿入することができます。透明度も調整できます。
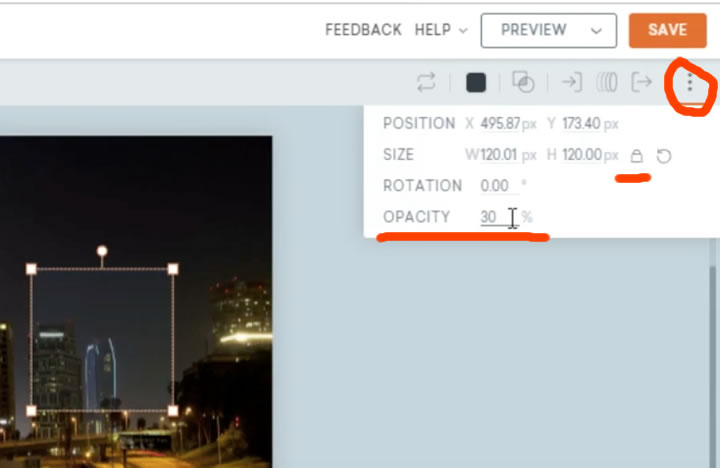
透過(OPACITY)の設定ができるか?確認してください
オブジェクトを選び設定メニューを開いたのち「OPACITY」のダイアログがあるか?確認しましょう。
ダイアログがない場合は、透過ができません。 またオブジェクトの縦横比率の固定(ロック)を解除することで、長方形や楕円形のオブジェクトができます。

画像や映像を活用した例
実際の写真や動画データを活用することで、より具体的な説明、説得力のある情報になります。
写真を追加することで、より製品サービスと制作者に説得力が増します。
背景は実際のスタジアムの写真を使用しています。株式会社ウェブデモはJリーグ サッカーチーム 湘南ベルマーレのオフィシャルパートナーです。(2021年 2022年)
求人用のサンプルアニメーションです。写真と映像を組み込んでいます。作成当時は映像編集ソフトで映像を入れていましたが、VYONDの機能アップデートでVYONDだけで作成できるようになっています。