Motion Path機能が大幅にアップデートしました。※2023年2月追記 Motion Path付のPROPをコピーする方法
機能と使い方を動画で解説します(16分49秒)
このエントリーの目次
大きく変わったMotion Path
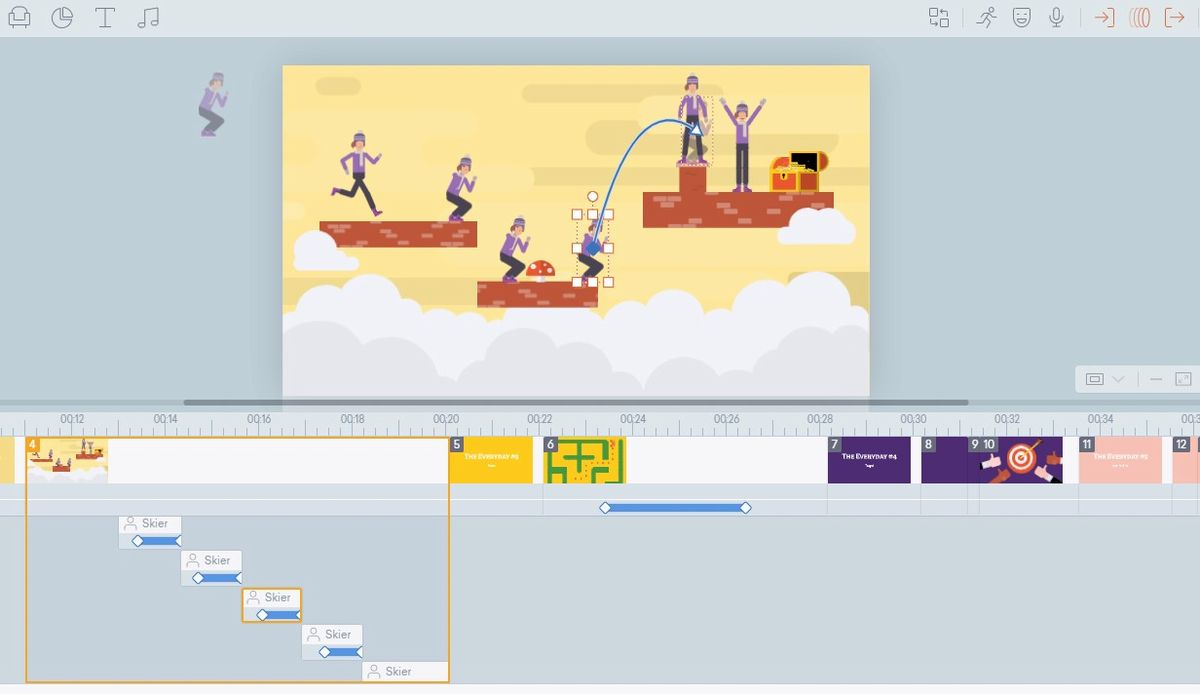
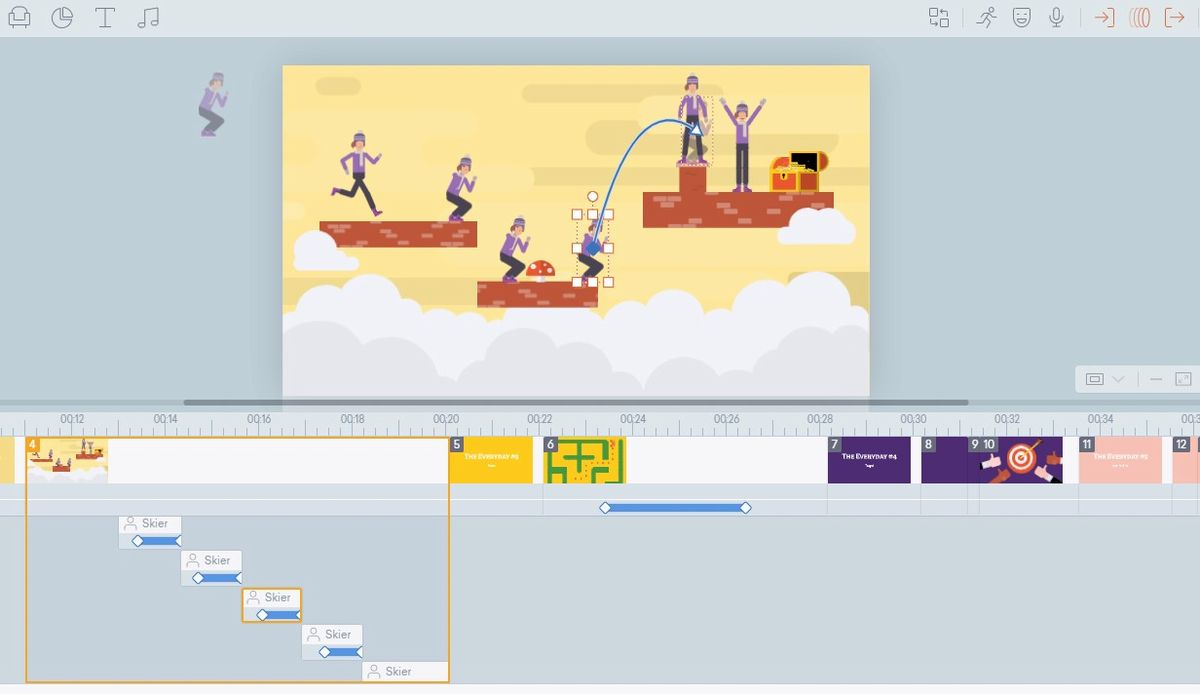
今まで直線的な動きのみだったMotion Pathが多彩な動きができるようになりました。
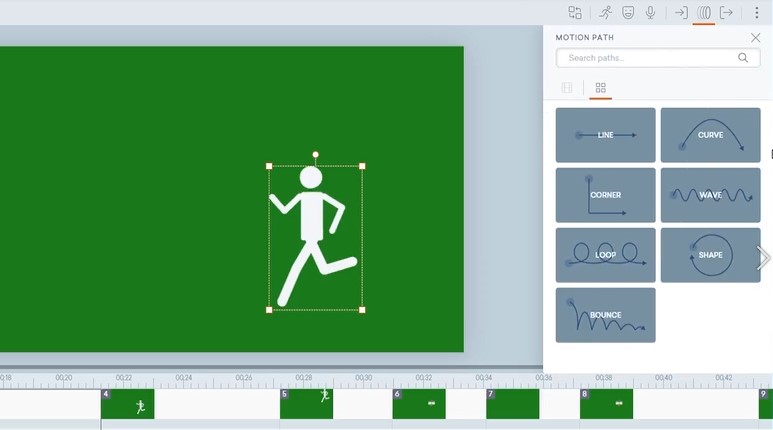
変更点1:メニューも、動き方によってカテゴリー分けされました。
合わせて76通りのMotion Pathが増えました。カーブ型から波形 LOOP SHAPE バウンドなどなど・・
全てのMotion Pathはプレビュー付で動きを確認できます。これは素晴らしい!

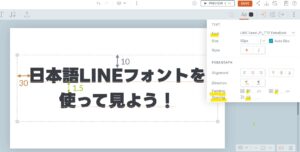
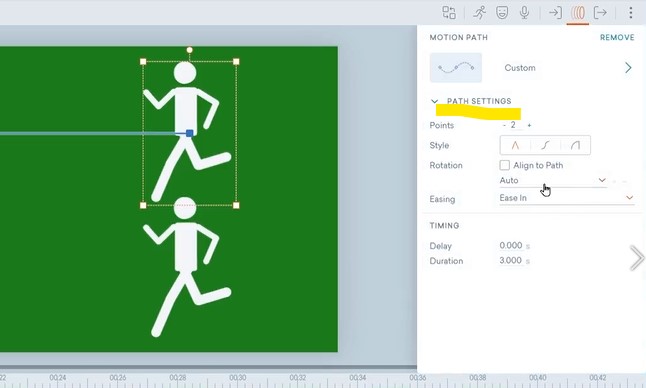
変更点2:Motion Pathの設定メニュー「PATH SETTING」が追加
パスの変化点(Points)の追加機能、Rotation(回転機能)Easing(加速、減速機能)が追加
「Align to Path」にチェックを入れるとPATHに合わせてオブジェクトの向きがかわります。ちょっとわかりずらいので動画をご覧ください

新しいMotion Pathを使えば、テキストアニメーション、PROPのエフェクト、キャラクターの動きなどにも,今までのVYONDでは不可能だった動きも簡単に表現できるようになります。 ぜひ皆様のアニメーション制作に活かしてみてください!
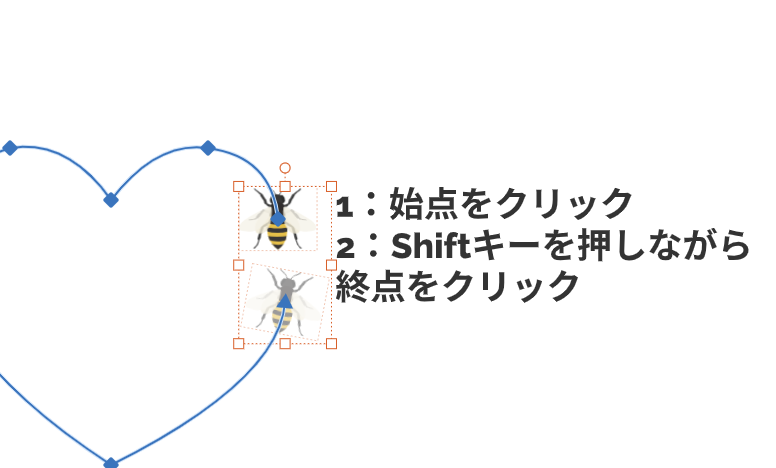
Motion Pathを設定したPROPをコピーするには?
PROPを選択しただけでは、モーションパスはコピーされません。同時にコピーする場合は
1:モーションパスの始点ごとPROPをクリック
2:Shiftキーを押しながら終点をクリック してコピーを行ってください。

サンプルムービーとテンプレートがこちらからダウンロードできます
ビジネスアニメ制作ツール VYOND


Motion Pathをどう使う?サンプルテンプレート公開
12月に大きくアップデートしたMotion Path機能ですが、どのようなアニメーションに使えるのか?サンプルアニメーションと、ダウンロードしてそのまま活用できるテンプレー…