インフォグラフアニメーションを作る
グラフが動くから見ている人を飽きさせない

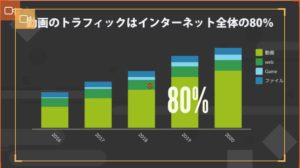
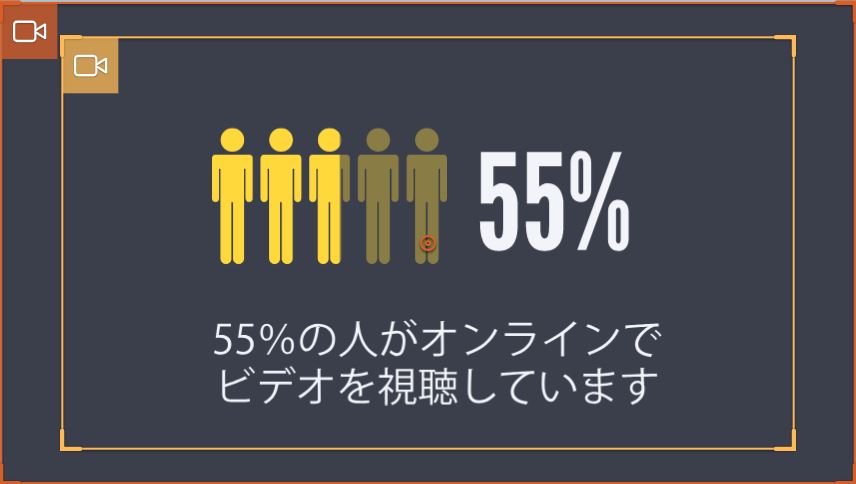
アニメーションでデータを見せることで、閲覧者が飽きない、説得力あるプレゼンテーションができます。
ここでは、よくある何パーセントの人が利用している・・・をアニメ化しています。
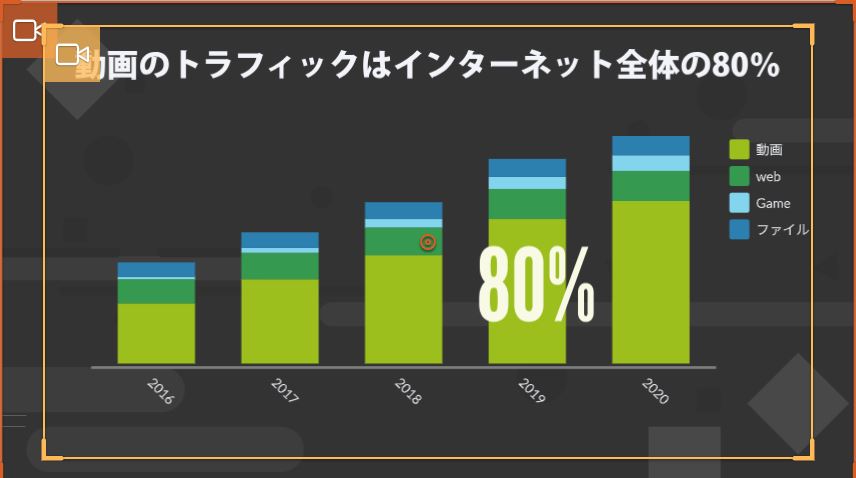
データはわかりやすく「伝えたい事に」フォーカスする


グラフを見せる場合、比較データ、参照データが多い場合に、何を訴求するのか見ている人がわからなくなってしまうことがあります。できるだけグラフは簡略化し、見せたい情報だけを強調して見せるようにします。
動きのあるアニメーションをグラフに入れることで、伝えたい事が相手にもわかります。
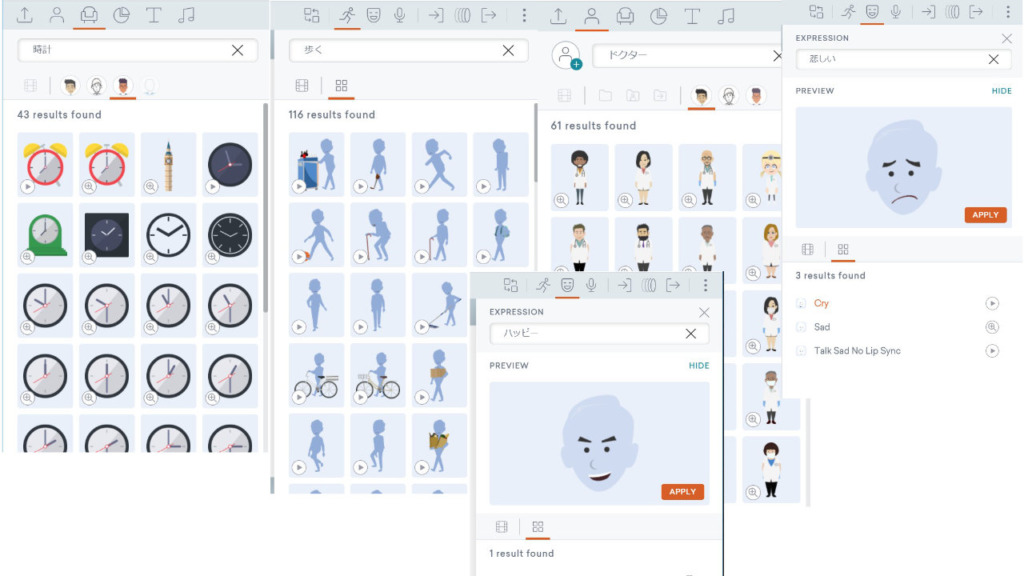
数値や文字だけでなく、イメージを追加してより記憶に残るデータにしていきましょう。
インフォグラフを入れるには?Webセミナー
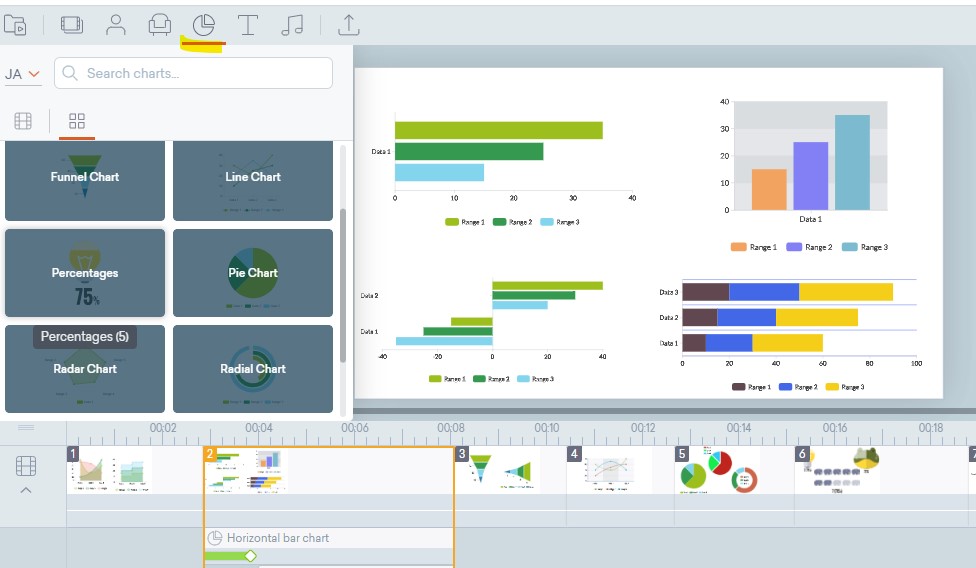
vyondにはグラフ・データを表示するテンプレートが用意されています。数値はこのテンプレートに入れるだけ。
オブジェクトとしてグラフも用意されています。

vyondはビジネスアニメーションツールです キャラクターだけのアニメではありません。インフォグラフを作り、説得力のあるプレゼンテーションにも活用しましょう。
インフォグラフの操作方法 Webセミナー
折れ線グラフや棒グラフ、円グラフのほか、ビジュアルを多用したグラフなど、VYONDでは数値、データを自由に動かすことができます。この14分のウェブセミナーでは、グラフの基本的な使い方と効果的な応用操作について解説します。
説得力あるプレゼンテーションを作るには数値データ、グラフがあることが重要です。
ただ、グラフを見せるのでなく、インパクトのあるグラフアニメーションをプレゼンテーションに入れましょう。