これまで作成したプロジェクトのアセット類を新たなプロジェクトで活用できるメディアライブラリ(Media Library)機能がProjectと名前が変更されました。既存のProjectからシーンを流用して作業を効率化できます。
既存プロジェクトのアセットも流用できます!
2024年2月更新 既存プロジェクトの活用方法をまとめました。新機能「Collection」も紹介
一度作成したScene(シーン)を再利用する4つの方法
その1:コピー&ペーストでシーンを挿入する
ブラウザーのタブから違うプロジェクトを開き、シーンごとコピーする方法です。
コピーのショートカット:ウィンドウズのキーボードでは Ctrl+C です。マックの場合は Cmd⌘+C になります。
貼り付け(paste)のショートカット ウィンドウズでは Ctrl+Vです。 マックの場合は Cmd⌘+V になります。
参照:VYONDのショートカットキー キーボードを使って作業を効率化できます
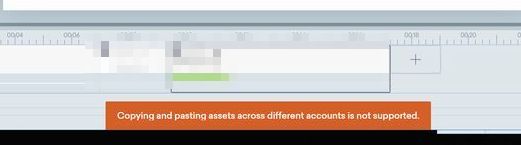
他のアカウントからのコピーはできません
EdgeとChromeのように、他のブラウザーを開いて違うアカウントライセンスからシーンのコピーをおこなうことはできません。以下の画面のようにメッセージが出ます

その2:Save Sceneを使う
タイムラインから右クリックでメニューを開き「Save Scene」を選択。よく使うイントロ用、エンディング用のシーンを保存しておくと便利です

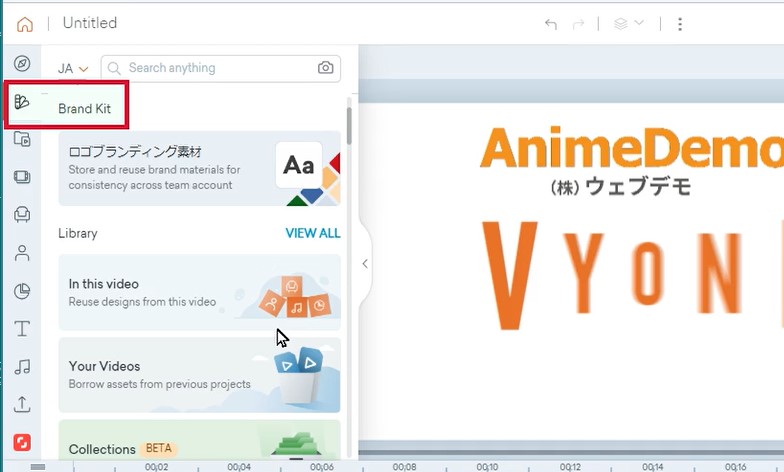
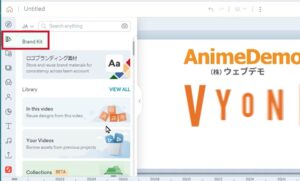
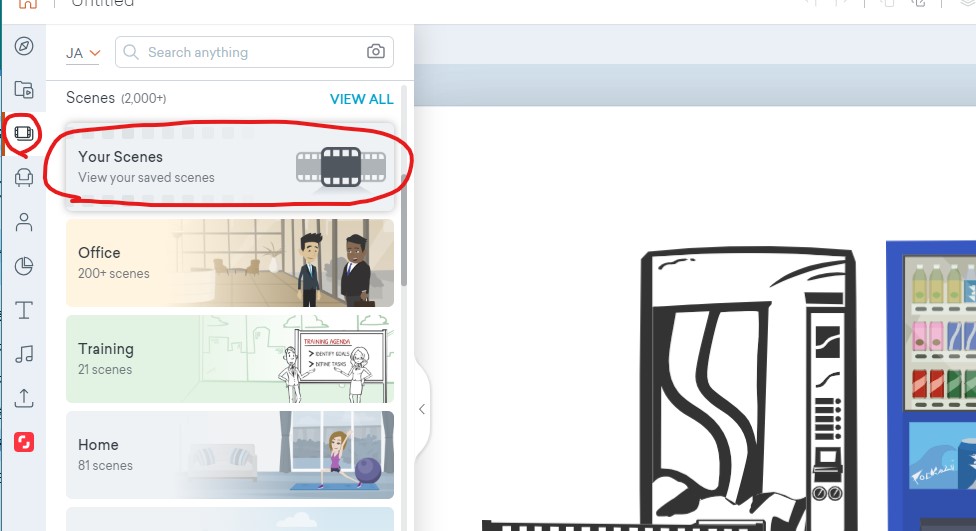
その3:Projectを使ってシーンやアセットを流用する方法
メディアライブラリの使い方はこちらの動画でも解説しています。どうぞご覧ください
既存プロジェクトのアセットが流用できる「Project」のテクニック
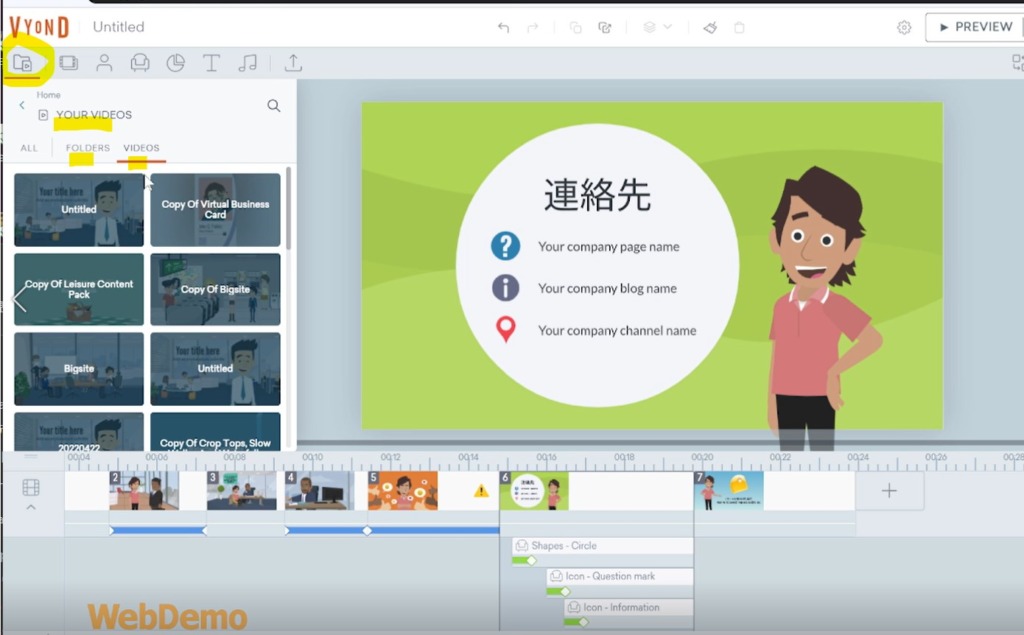
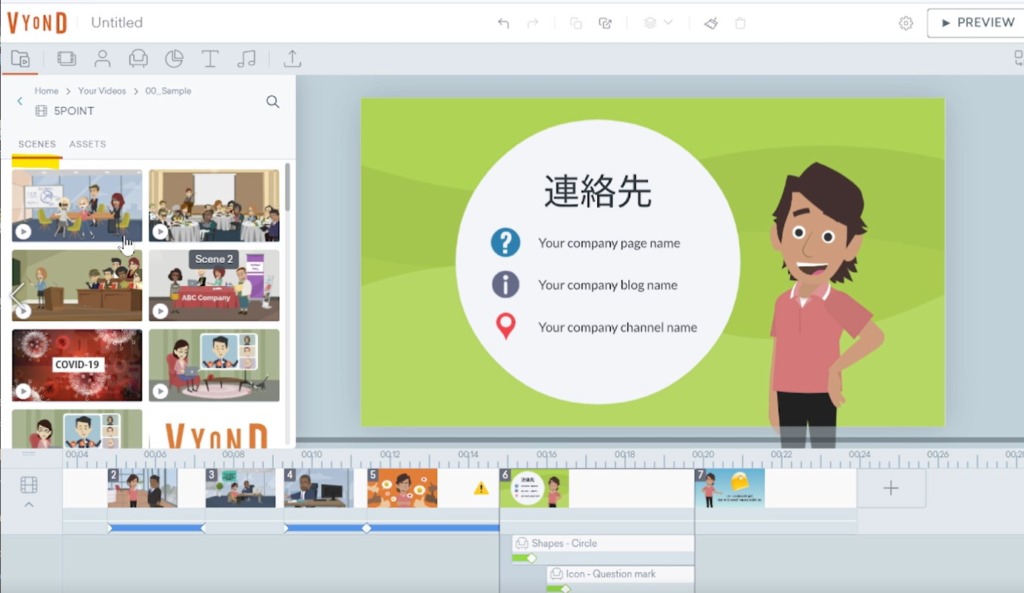
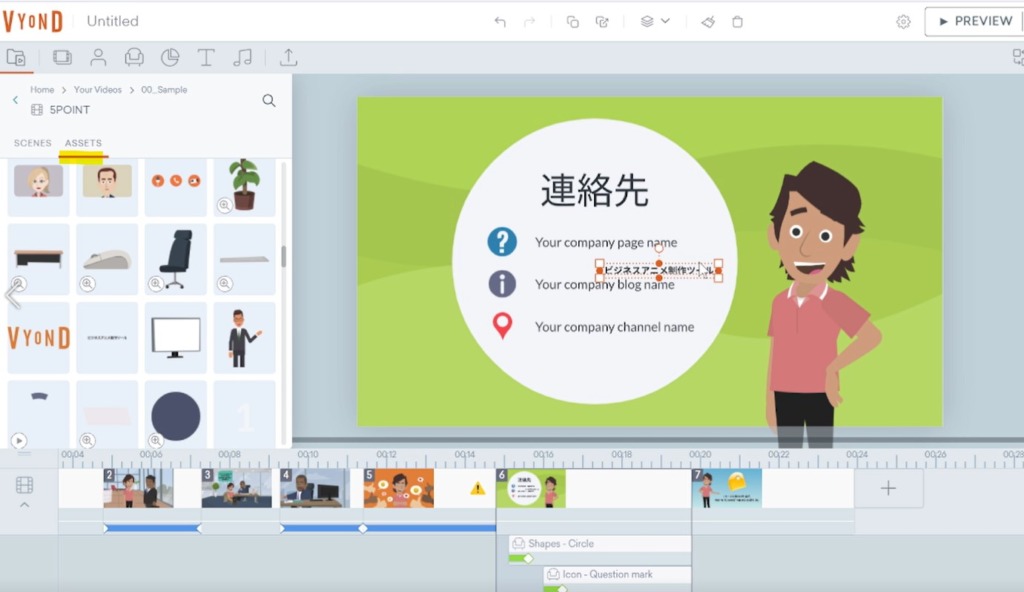
VIDEOを選択後、SCENEだけでなく、ASETT(アセット)類も流用できます。

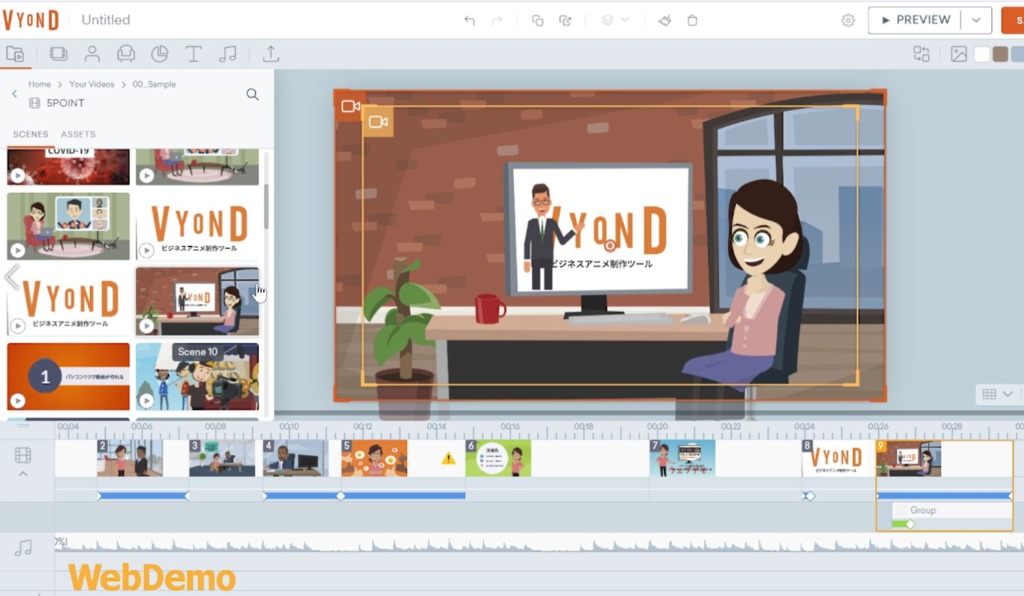
プロジェクトをクリックすると作成したシーンが表示されます

ASETTSをクリックするとプロジェクトで使用しているアセット類(PROP、キャラクター、チャート、アップロード画像、動画)が表示されます。アセットはグループも表示されます。そのまま新しいプロジェクトに活用しましょう!

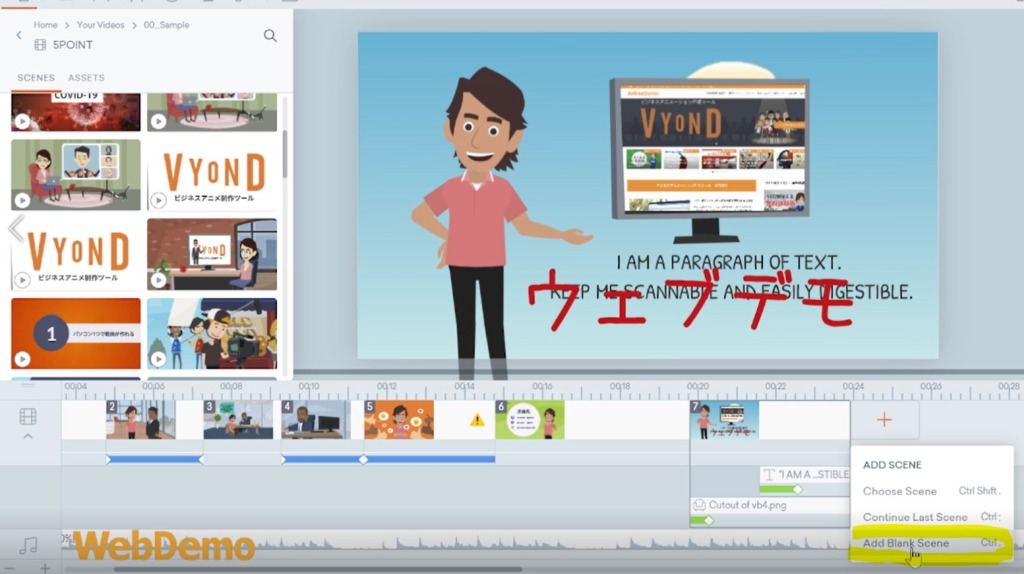
シーンを挿入するには、事前にシーンの追加>ADD BLANK SCENEをクリックしてブランクシーンを開いておきます

あとはBlank Sceneへシーンを挿入するだけです。アセットのタイミングなどもそのまま残っています。

その4 新機能のCollectionsを使う
よく使うシーンだけでなく、キャラクター、PROP、画像、映像などのアセット類まで格納することができる新機能の「Collections」は大変便利な機能です! ぜひ活用しましょう!