VYONDの3つのスタイルの一つ「White Board Animation」を使ってPRアニメーション(約40秒)を20分で作成しました。
解説を入れながら作成していますので実際の作業は15分くらいです。VYONDで作るホワイトボードスタイルのアニメーション。ぜひご覧ください。
ホワイトボードアニメーションのコツは?
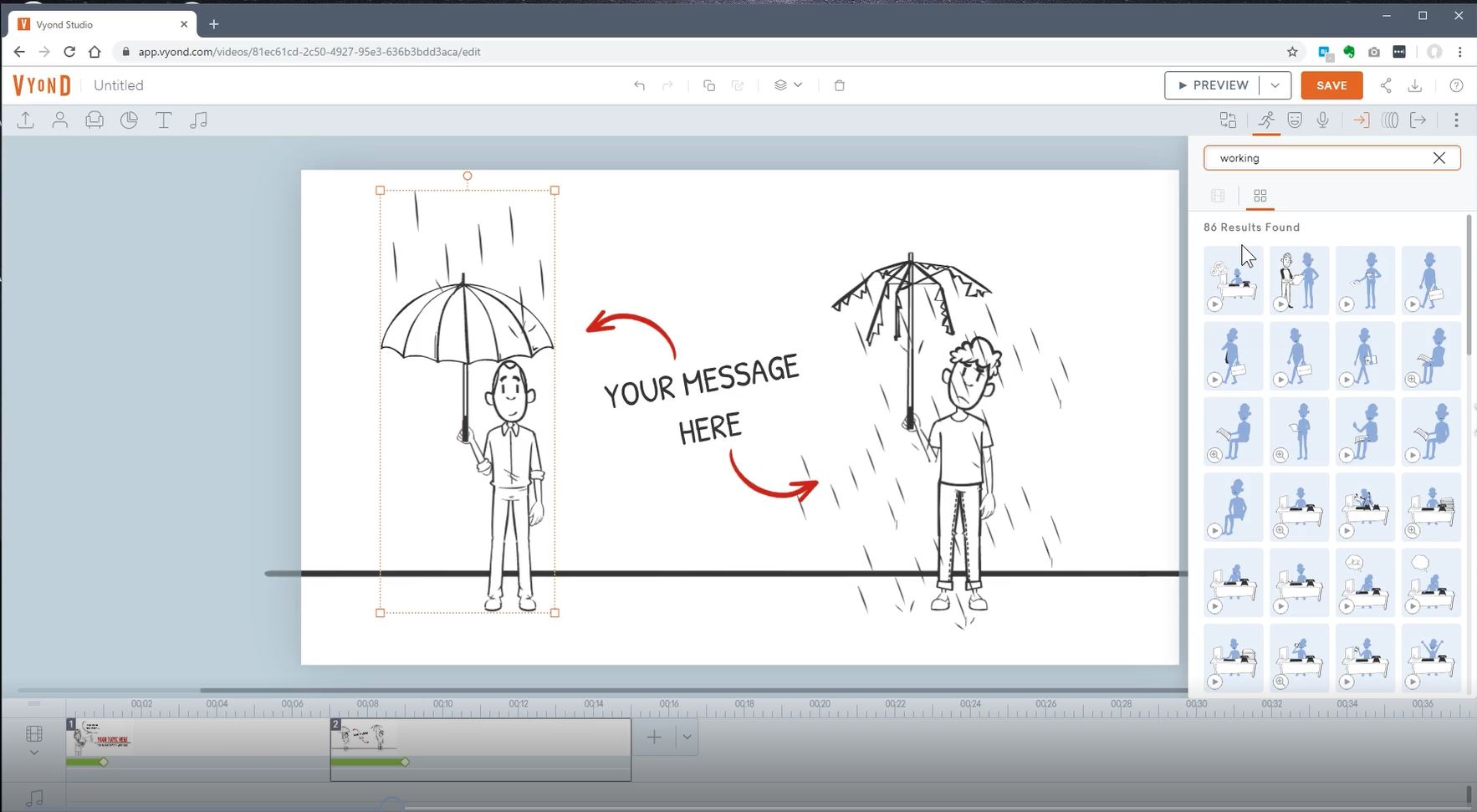
文字やイラストを実際の手の動きに合わせて表示していくホワイトボードアニメーションは、エフェクトの面白さから、つい文字を読んでしまう、視聴維持率の高い、インパクトのあるアニメーションです。上記のデモンストレーションをごらんになれば、VYONDで簡単にアニメーションが作成できるのが、理解できると思われます。
インパクトのあるアニメーションが簡単に作れるホワイトボードスタイルですが、何点か注意しておくべきことがあります。

手描きのエフェクトばかりを多用しない
つい手描きのエフェクト(WhiteBoad)ばかり活用してしまいがちですが、視聴者から見ると、重要な箇所がどこなのかわからず、手が動いてばかりでなかなか先にすすまないので、うんざりする場合があります。WhiteBoadのエフェクトを使うときは、「重要なキーワード」と限定し、Hand SlideやPOPなど重要度と動画のテンポに合わせてエフェクトを使い分けましょう。
説明文は完結に、イメージ画像も使いましょう
ホワイトボードアニメーションを使う方の中には、文字ばかりを多用し、説明が長文になっている方も多くいますが、これでは、パワーポイントのスライドと変わりありません。また、ネット動画の場合、文字は「読む」よりも、イメージを伝える「見る」という視聴者が圧倒的に多く、文字の内容は視聴者の頭に記憶されません。特にPR動画の場合は文字の量についても注意してできるだけ、短い、キャッチフレーズにすることに気を配りましょう。また、画像を活用して、イメージを植え付けることも重要です。
タイムラインの調整
手描きのエフェクト、トランジッションのタイミングなど、タイムラインの調整を行いましょう。エフェクトが早すぎたり、手描きのエフェクトが重なっているとアニメ全体に違和感があり、素人くさく、せっかくの伝えたい内容がぼけてしまうときがあります。シンプルなホワイトボードアニメーションだからこそ、タイミングの調整が極めて重要になります。
ホワイトボードアニメーションの使い方
こちらのコンテンツにも詳しいテクニックが入っています。是非ご覧ください




まずはお試しください
VYONDの動画がどれほど簡単なのか?ホワイトボードのスタイルもぜひお試しください。