
GIFアニメーションとは
GiFアニメーションとは256色という限られた色数で作られるGIF画像を使ったパラパラアニメのこと。拡張機能をもったGIFファイルです。これは1990年代のインターネットに生れています。もともと回線が細く、ネット動画など再生できない環境がほとんどだった時代に「動く画像」として多くのウェブサイトで使われていました。
その後、サイズも小さく、インタラクティブ性の高いFlashムービーがウェブで普及し、GIFアニメは数を減らしていきます。しかし、スマートフォンの登場とともに、脆弱性の観点からflashの数は激減、開発元のadobeもサポートを終了してしまいました。
ところがGIFアニメはその後 twitter Facebook instagram等で、スマートフォンでも見れるようになり、データ速度による問題も無くなったことで、写真でもビデオでもないショートアニメの表現が注目されてきています。
今注目のGIFアニメですが、VYONDを使うと簡単に量産できてしまうのです。
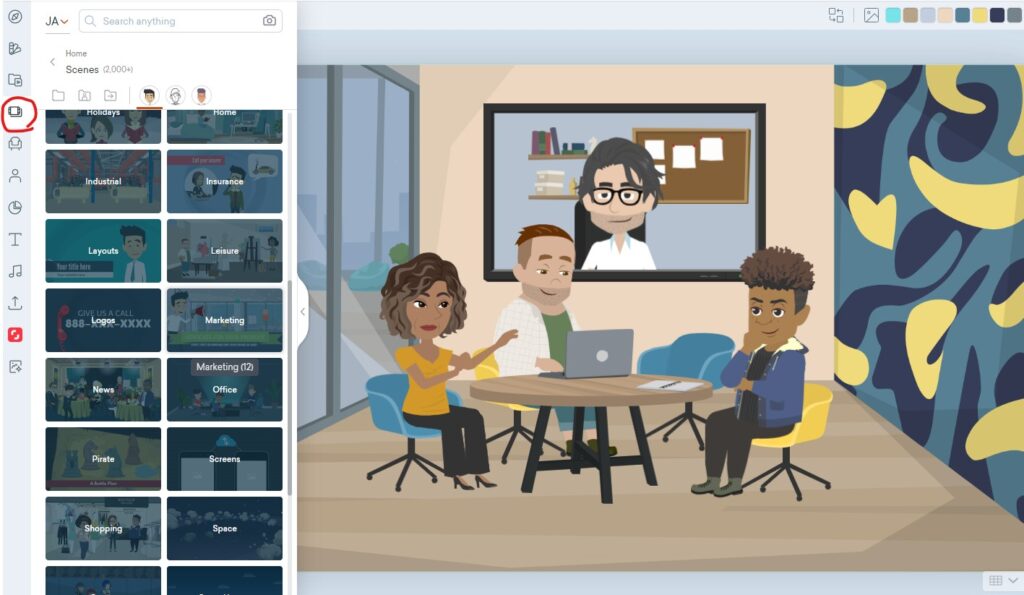
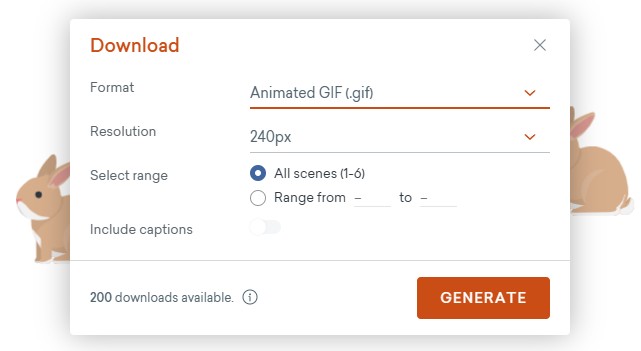
ご覧の通り、VYONDの出力メニューから GIFアニメが選べます(Creditsが引かれます)Creditsとは?

出力サイズ
Gifのサイズは240px,360px,480px,600px,720pxから選択できます。

GIFアニメの注意点

GIFアニメはHTMLで作成されたサイトに画像のように貼り付けることができます。開くと自動で再生スタートして、繰り返し再生します(ループ)
注意点1: ループされることを考慮しよう
何度も自動ループすることを考えてアニメを考えます。動きやメッセージをシンプルにすると「うるさく」ないです。
注意点2: 表示長さは5秒くらいがオススメ
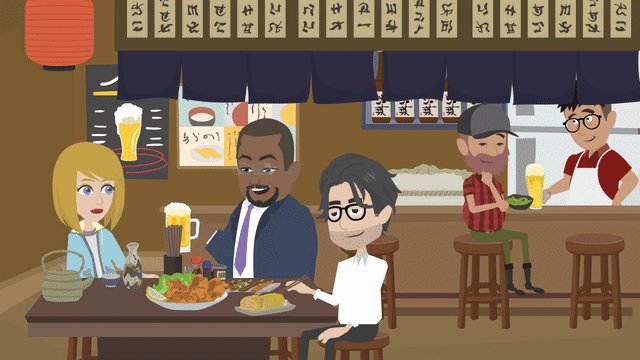
上記の5秒ほどのコンテンツは640X340ほどのサイズですが2.4MBほどあります。GIFアニメは画像ファイルとしてはサイズが大きいのです。GIFは一旦ダウンロードしてから再生を開始しますので、ファイルサイズが大きいと読み込みに時間がかかります。
また、サウンドが入らない、停止などのコントロールができないなど制限があります。さらにGIF画像は色数が256色と限られているため、あまり綺麗には表示できません。長いGIFアニメを見せるのであれば映像(MP4)として再生する方がいいでしょう。
注意3:使いすぎ、並べすぎに注意!
GIF画像のメリットはウェブサイト上に「目立つ」とゆうことです。GIFアニメを使ってクリック率を上げる効果があります。ただし、ウェブサイトで多用しすぎると、賑やかすぎるウェブサイト ネオンだらけの繁華街(笑)のようなイメージにもなりかねません。
全体のバランスも考えてご使用ください。
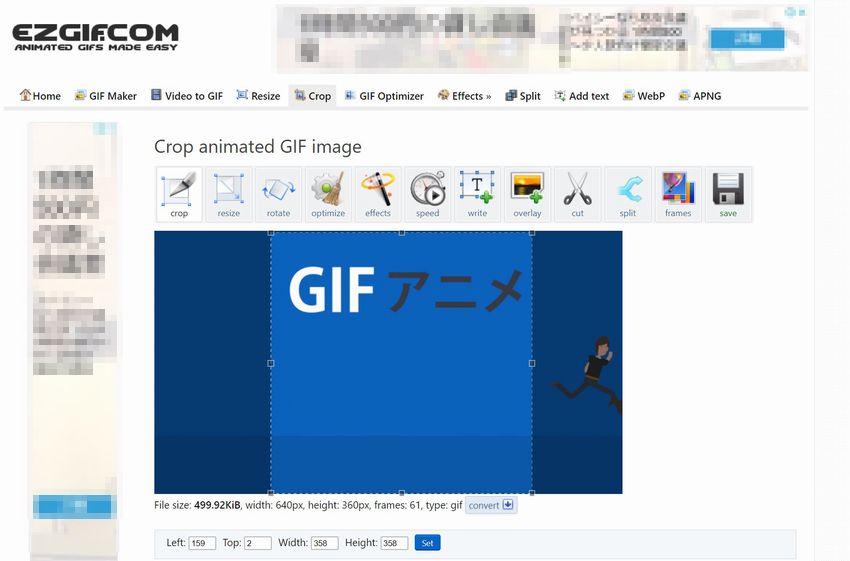
GIFアニメの編集方法(サイズ変更 圧縮)

オンラインでGIFアニメを作成、編集できるサイト https://ezgif.com/
新規でGIFアニメを作る。 既存のGIFアニメのトリミング(CROP)、サイズ圧縮(REsize)なども簡単にできます。
VYONDでGIFアニメを作ったらこちらのサイトで微調整してみてください。
GIFアニメも無尽蔵に作れるVYOND
VYONDならMP4だけでなく、GIFアニメも制限無く作成できます。ウェウサイトをお持ちの方、SNSを活用している方は是非、GIFアニメも活用してください
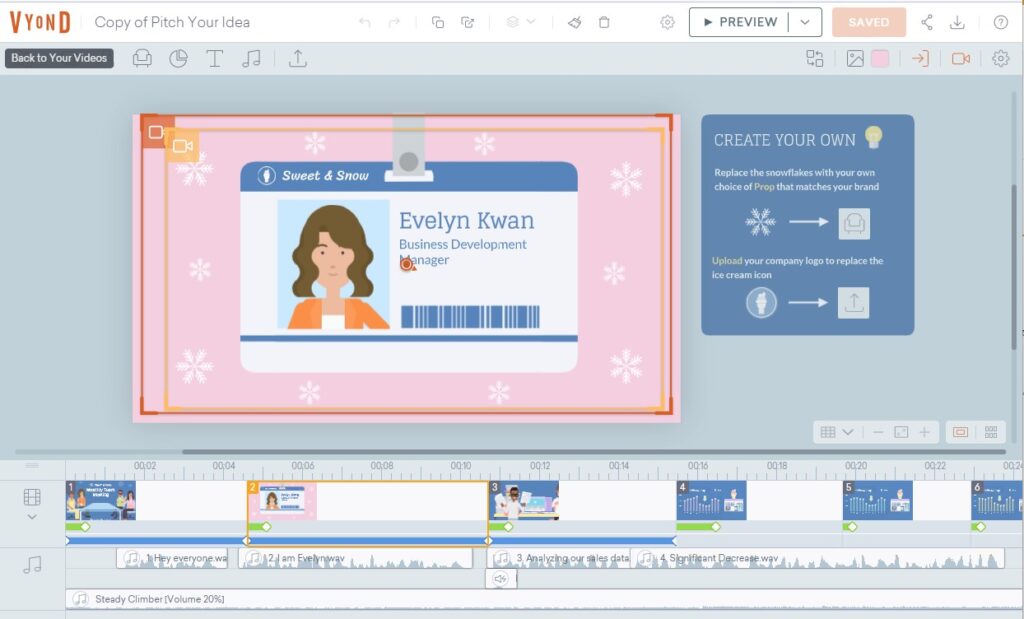
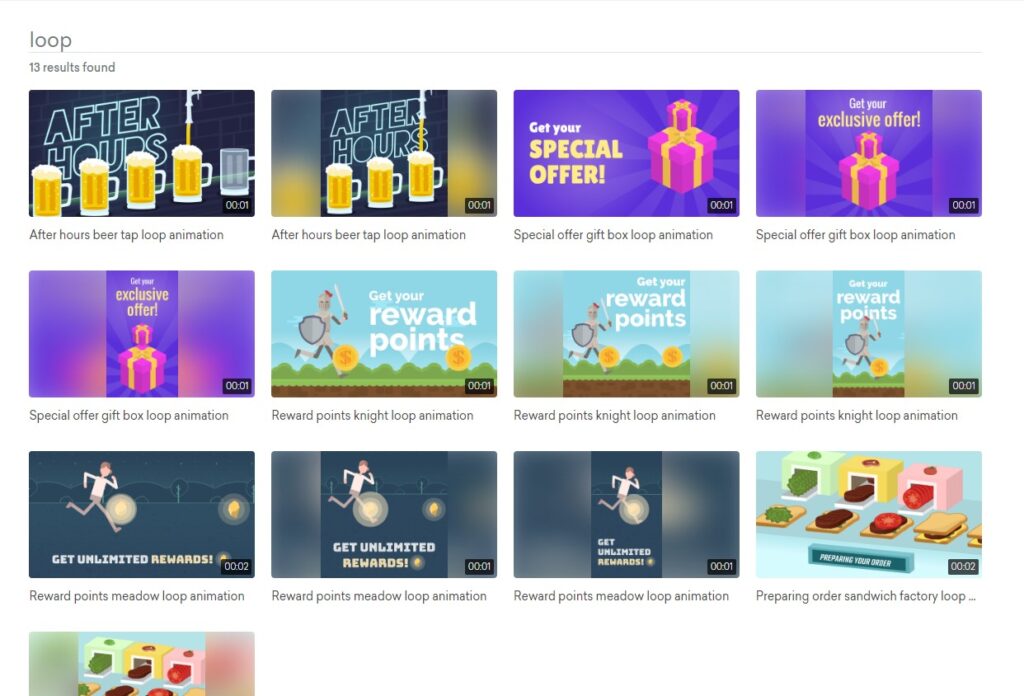
LOOPアニメーション(GIFアニメーション)
Template LibraryではloopするGIFアニメーションが追加されました。下のようなGifアニメーションが簡単に作成できます。

Template Libraryで「Loop」と検索してみてくださいサイズの違う4種類のテンプレートが見つかります。テキストや色、PropをカスタマイズしてLoopのGIFアニメを作りましょう!

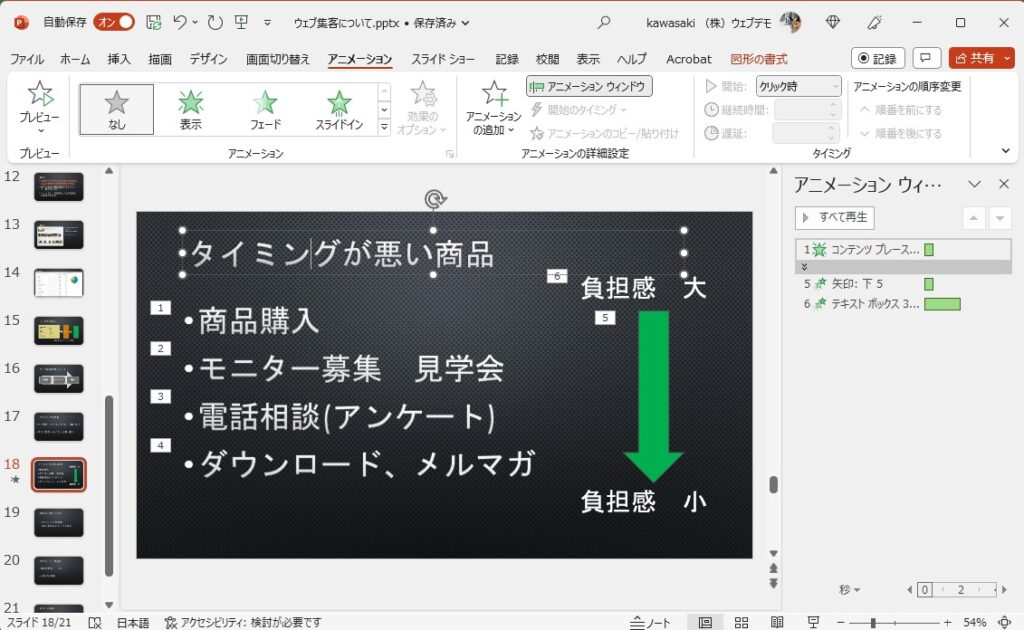
GIFアニメーションはウェブだけでなく、パワーポイントなどのプレゼンテーションでも活用できます