VYONDには医療・メディカル関連のテンプレート、アセット類が数多く用意されています。これは、世界的にVYONDにおいて医療関連(ヘルスケア、病院、薬剤、介護)業界での動画ニーズが大変多いからです。
ここではVYONDに収納されている医療関連コンテンツの一部をご紹介します。(2025年10月更新)
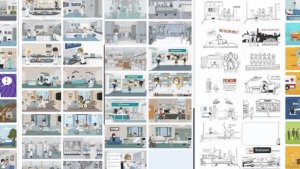
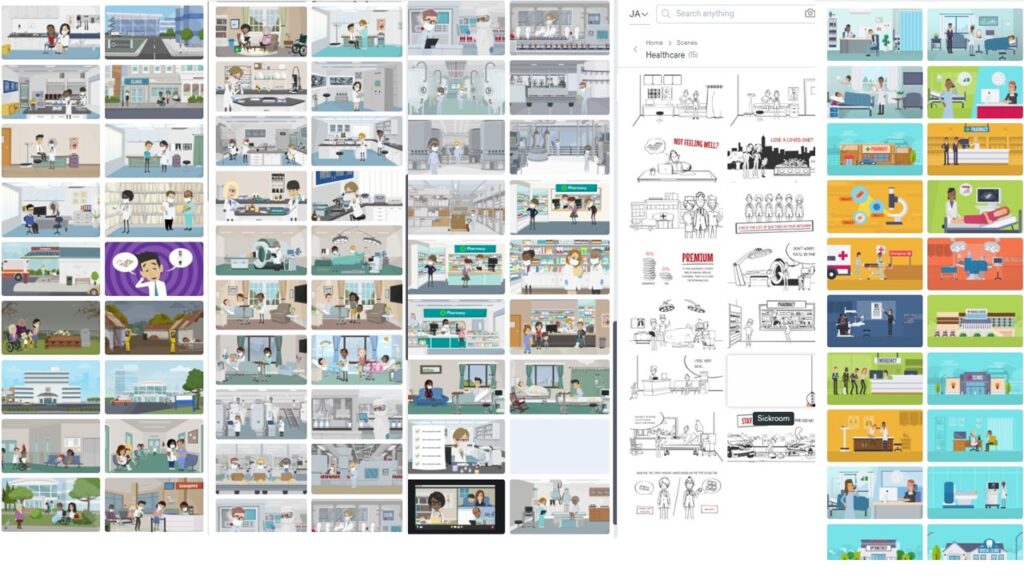
医療関連のシーン(Health care)
Sceneカテゴリ「Healthcare」には各スタイル別に
ビジネスフレンドリー:54、ホワイトボードアニメーション:15、コンテンポラリー:25のシーンが用意されています。参照:シーンの使い方

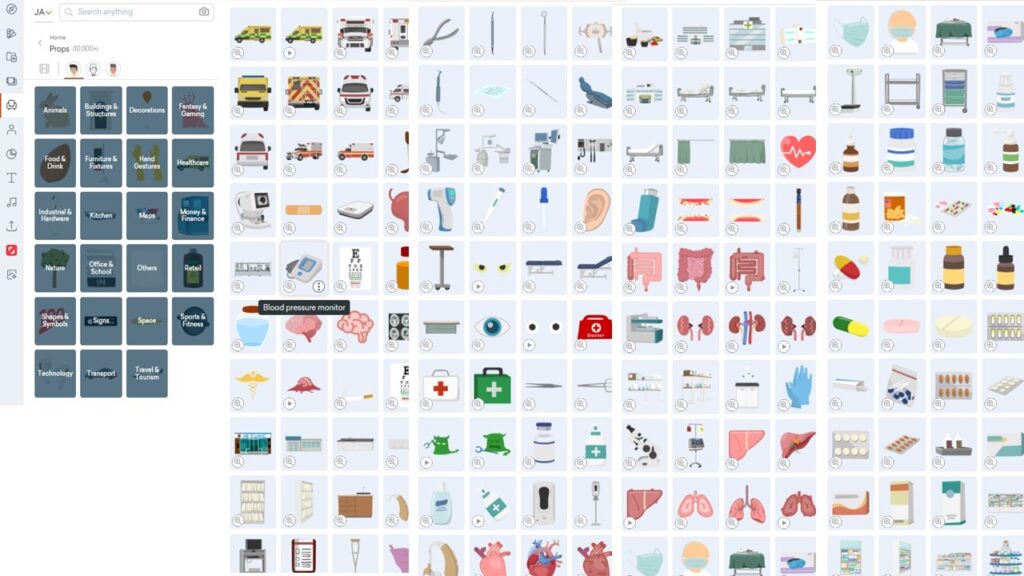
Prop(Healthcare)
救急車からウイルス、車椅子、レントゲン写真などなど、様々なオブジェクト(VYONDではPropといいます)が「Health care」カテゴリに格納されています。スタイル別に
ビジネスフレンドリー:263、ホワイトボードアニメーション:102、コンテンポラリー:146あります。
参照:PROP使い方

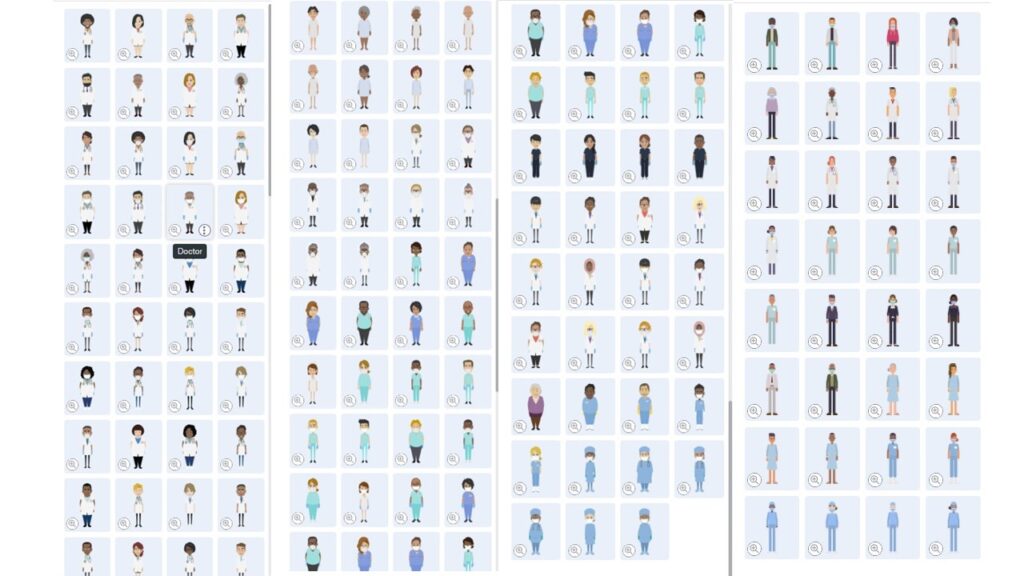
キャラクター(Healthcare)
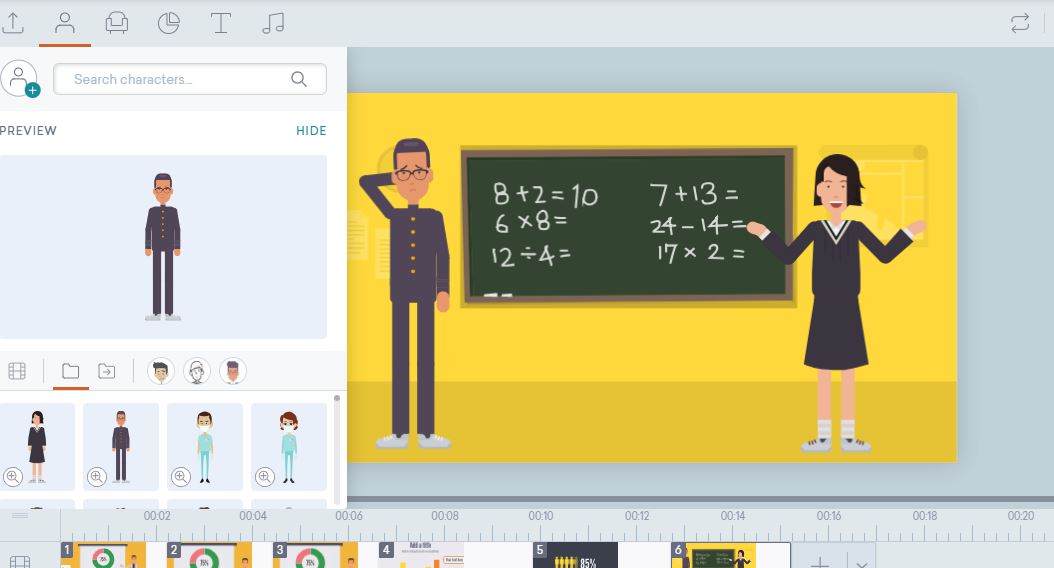
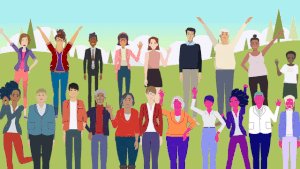
キャラクターにも「Healthcare」カテゴリにドクターから患者まで様々なキャラクターが用意されています。
ビジネスフレンドリー:111、ホワイトボードアニメーション:15、コンテンポラリー:32
さらにキャラクターはカスタマイズすることもできます。 参照:キャラクターの使い方とカスタマイズ

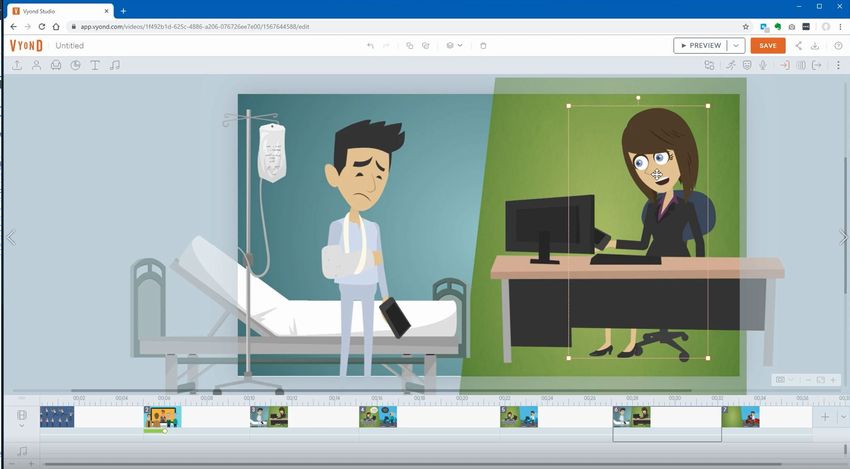
キャラクターのアクション(Medical)
キャラクターにつけるアクションはアクションメニューの「Medical・・・」にあります。
ビジネスフレンドリーはMedical-Doctor:99、Medical-Patient:99、
ホワイトボードアニメーションではMedical-Doctor:62、Medical-Patient:95、コンテンポラリー:62
アクションのサンプルをご覧ください。
他にも医療系のアクションはアップデートされ続けています
上記動画のプロジェクトはこちらよりテンプレートとしてアカウントに追加できます。
コンテンポラリ;キャラクターのアクションで下半身のみ設定できる機能が追加されました。こちらの動画で解説しています(1分23秒)
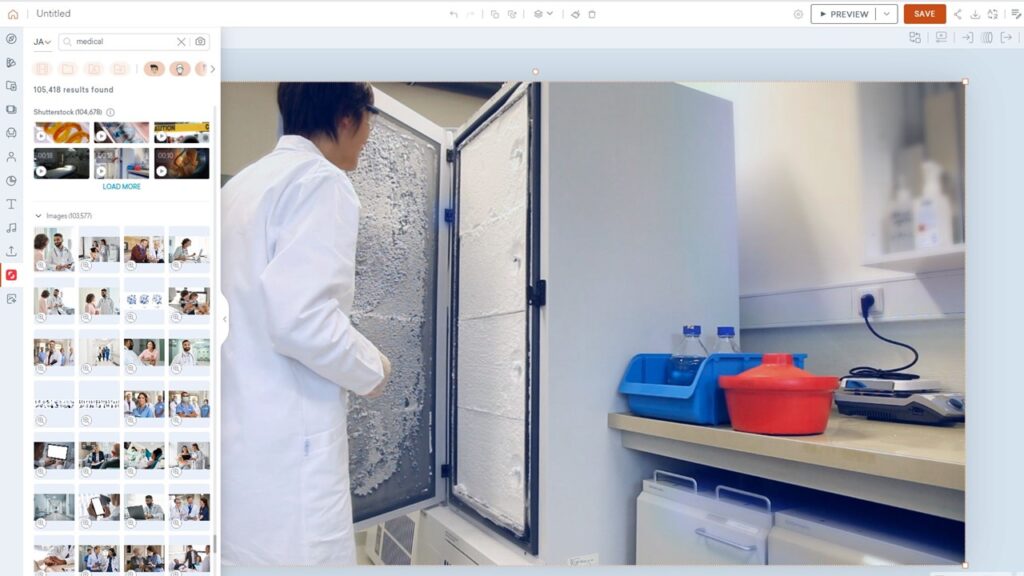
アップロード素材 Shutterstock Text to Image
足りない素材データは、アップロードから画像、映像として取り込んで使用できます。参照:アップロード
またVYONDでは、膨大な素材ストックのあるShutterstockと連携しているので、medical、ヘルスケアなどのキーワードで検索すれば、様々な画像、映像ファイルも取り込んで作成できます。参照:Shutterstock使い方

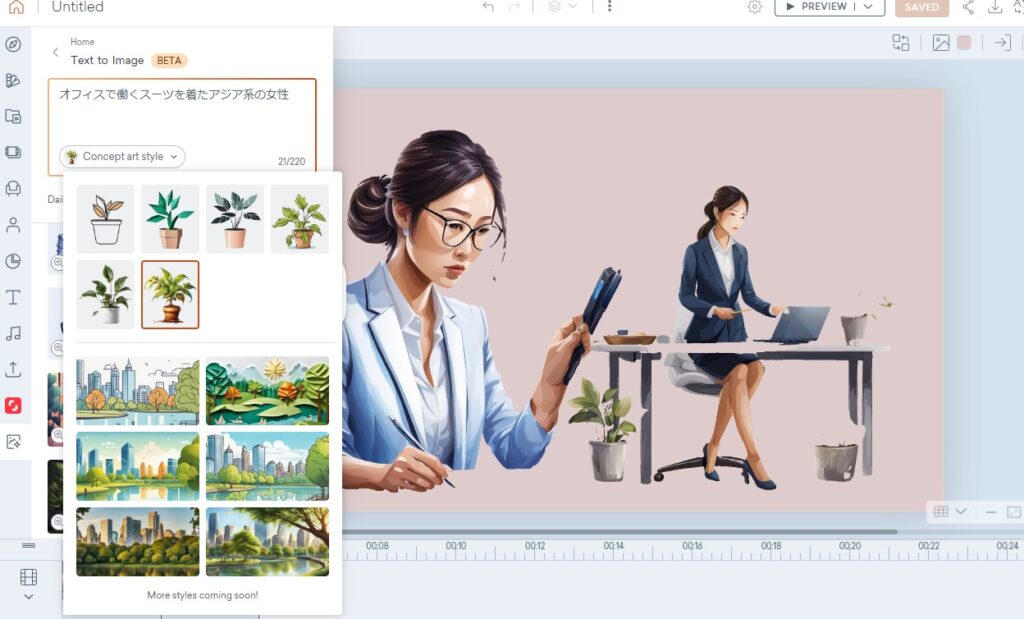
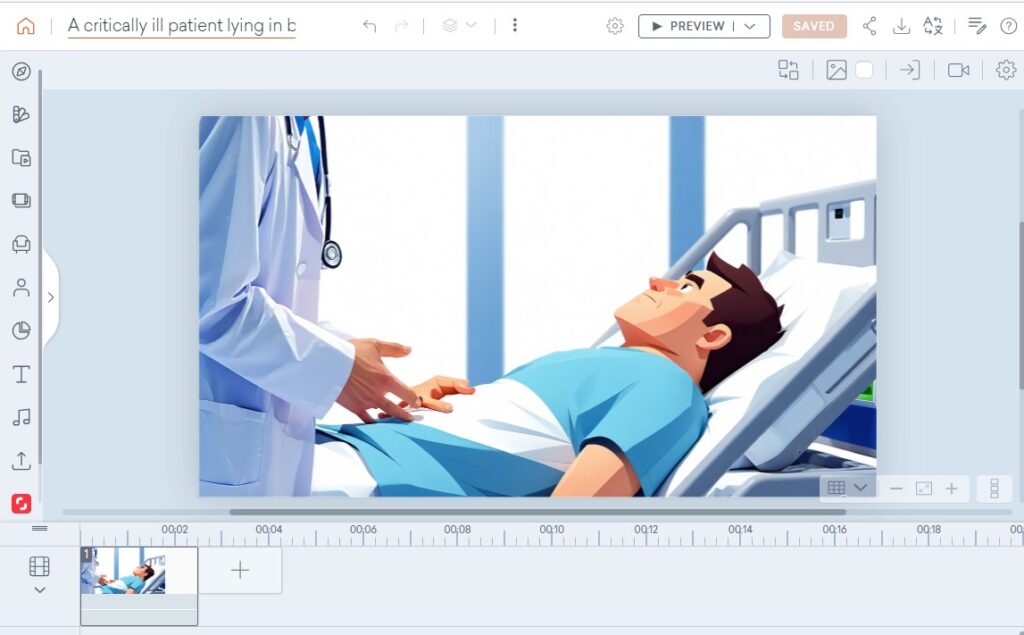
テキストからイメージを作る機能「Text to Image」で画像も作成できます。

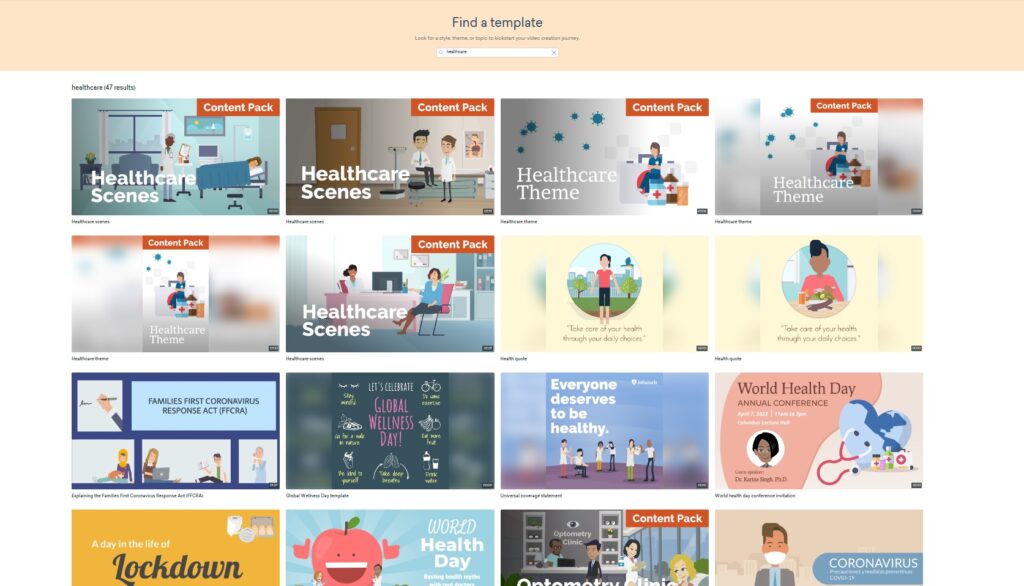
医療関連のテンプレート
VYONDのテンプレートライブラリーにもHealthcareで検索すると様々なシチュエーションのテンプレートが用意されています。なおテンプレートは毎月アップデートの度に追加されています。参照:テンプレートの使い方

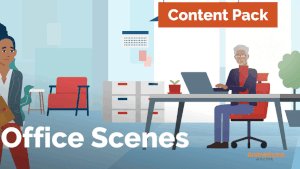
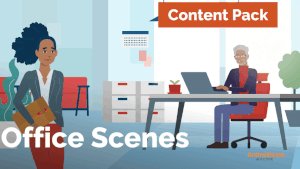
医療関連のテンプレートには「ContentPack」として様々なシーンが用意されています。テンプレートはアカウントにダウンロードしてカスタマイズして使用しましょう。
ヘルスケアシーン 様々なスタイルの紹介
ヘルスケアシーン 2024年最新キャラクター編
病院のシーン(ビジネスフレンドリー)
ヘルスケア 入院 コンテンポラリスタイル編
老人ホームのシーン
検眼クリニック
歯科医シーン
カウンセリングシーン
理学療法シーン
バイオテクノロジー 製造シーン
医薬品製造シーン
その他の医療向けテンプレート
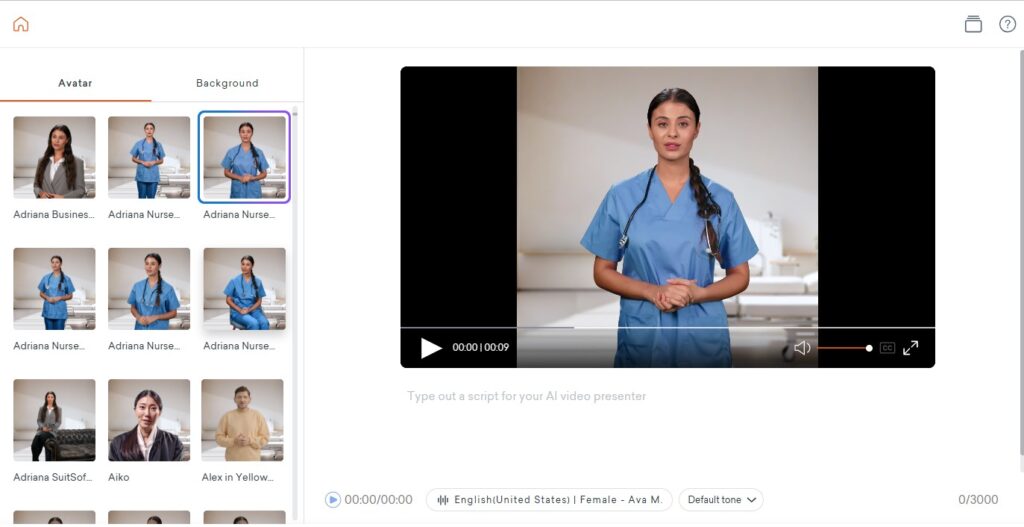
AI Avater 医療向けアバター
AI Avater(AI アバター)にも医療向けのアバターが用意されています。アバターを使って医療関連の動画も作成できます


avatarはオリジナルのアバターも作成可能、テンプレートと組み合わせることもできます


VYONDは様々な業種 業界のコンテンツが用意されています
VYONDはほぼすべての業界、産業のシーン、キャラクターが用意されており、動画を必要とするすべての業界、業種の方に活用されています。