「VYONDのメリットについて」このアニメーションは完成までおよそ2週間※をかけて作成しております。
実際にVYONDを操作したのは5時間ほどですが、その他の作業、特に思考作業に時間がかかっています。
※2週間まるまる制作時間に費やしたわけでは無く、他の仕事の合間を使っています。
★アニメーション完成までの工程
今回はこのアニメーションの制作の工程をとおして、当社の制作方法について解説いたします。なおこの映像制作は最終編集で外部編集ツールも使用していますので、最後の編集過程は一部通常と違う工程になっていることご了承ください。このエントリーはユーザー専用記事です。期限付で一般公開しています。

1:シナリオ作成 テーマとターゲット
大まかなイメージとして 今回の動画のターゲットは法人 営業 ウェブマーケティング担当者としました。
「VYOND?何それ? つかえんの? なにがいいの?」
という人に対して、VYONDのメリットを説明し、実際に体験版を使ってもらおうという訴求を行うことを目的に動画を作ろうと設定します。
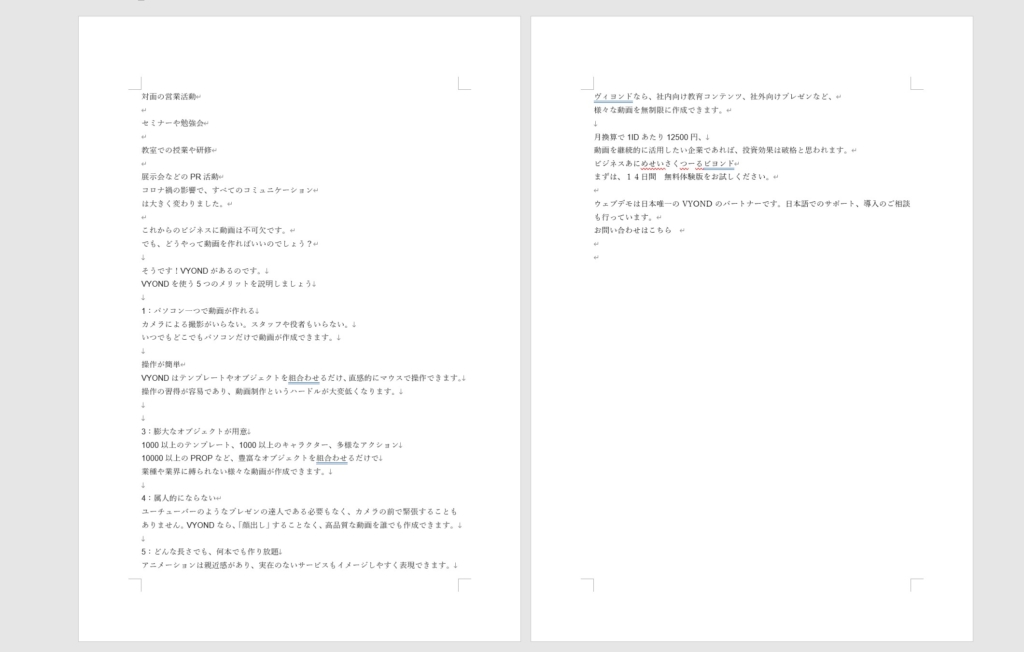
2:シナリオ作成 文章を作成
今回はVYONDの機能であるText to Speechを使用することを考えています。
まずは、シナリオを文章にして作成します。
文章にするためには、セールスレターの書き方を参考に、イメージを使って説明することを踏まえシンプルに文章をまとめるように務めます。通常の制作では、インタビューやデータ集めなどの「取材」に時間がかかりますが、今回は自社のサービスなので、自分との対話、思考に時間をかけています。メリットや説明したいポイントは数多くありますが、できるだけ伝えたいことを絞りこみます。ターゲットの設定含め、シナリオは3回ほど作り直しています。

わかりやすい説明を行うには、説明の適切な組み立て、わかりやすい言葉(キーワード)、シンプルな文章(長い文章は分けて分割)を心がけてください。参考になる図書を紹介します。↓


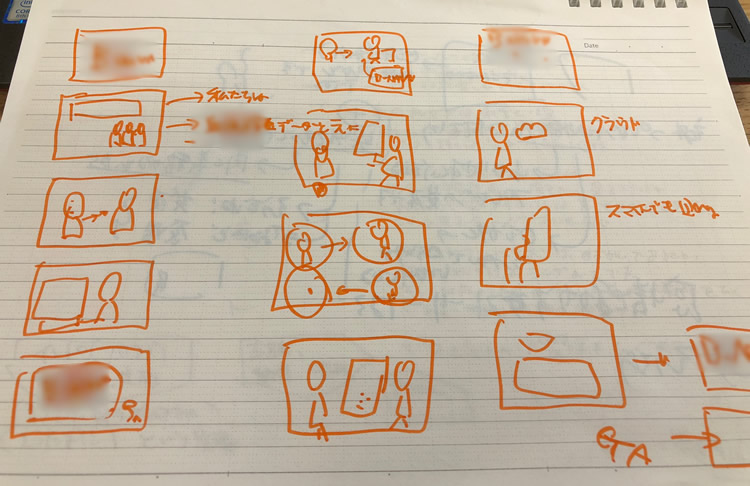
3:イメージを考える(絵コンテ)
文章を元にVYONDのイメージを想定します。作成した文章に会わせてイメージを考え絵コンテを作るのですが、ある程度慣れてきたらVYONDでそのままシーンを入れていってもかまいません。検索を使ってテンプレートを呼び出してラフなイメージ図を作成します。ここでは手描きでイラストを描いてもOK。

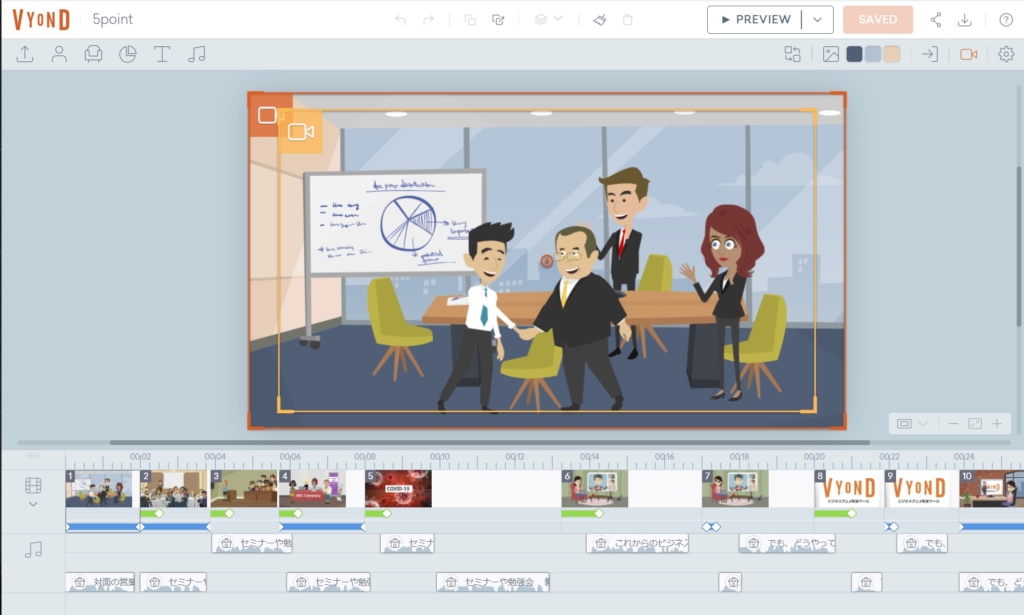
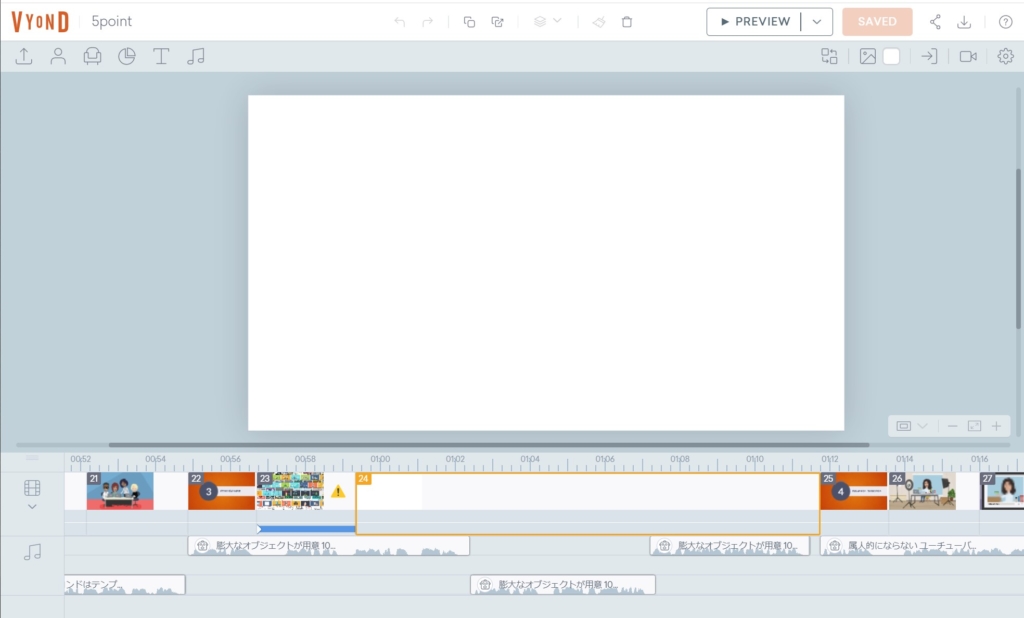
4:VYONDでシーンを作る

図のようにVYONDでアニメーションを「作成していきます」今回はVYONDで作成したビデオを表示させることもイメージしています。VYONDの機能では、1シーンに1映像しか表示できない、また字幕も大きさをそろえることができない等の制限があることを考慮してシーンを作成します。

5:音声を入れる
VYONDで合成音声を入れて、全体のアニメーションの長さ、タイミングを調整します。シナリオ作成時にナレーションの音声も考慮して作成すると作業が効率化できます。音声の長さにあわせて文章も修正しています


合成音声のスピードは調整ができません。音声の「間」を削るなど、ある程度の「感覚」で調節して作成します。
合成音声は市販のソフトウェアでも素晴らしいものがあります。紹介したVOICEPEAKでは日本語イントネーションが優れいているほか、ピッチや抑揚も編集できるツールです。最終的に音声はmp3にしてインポートして挿入できます。(今回のアニメでは使用していません)

映像を挿入する(編集の準備)
VYONDではビデオファイルも挿入してシーンに入れることができます。(今回の作業では他の映像編集ソフトで映像の挿入を行うことにしました。)このあと映像編集ソフトを使用して映像を挿入する部分については、「blank Scene」を挿入しておきます。BGMも今回は入れません(こちらも映像編集ソフトで挿入しています)。

ここまでできたらmp4にエクスポートします。
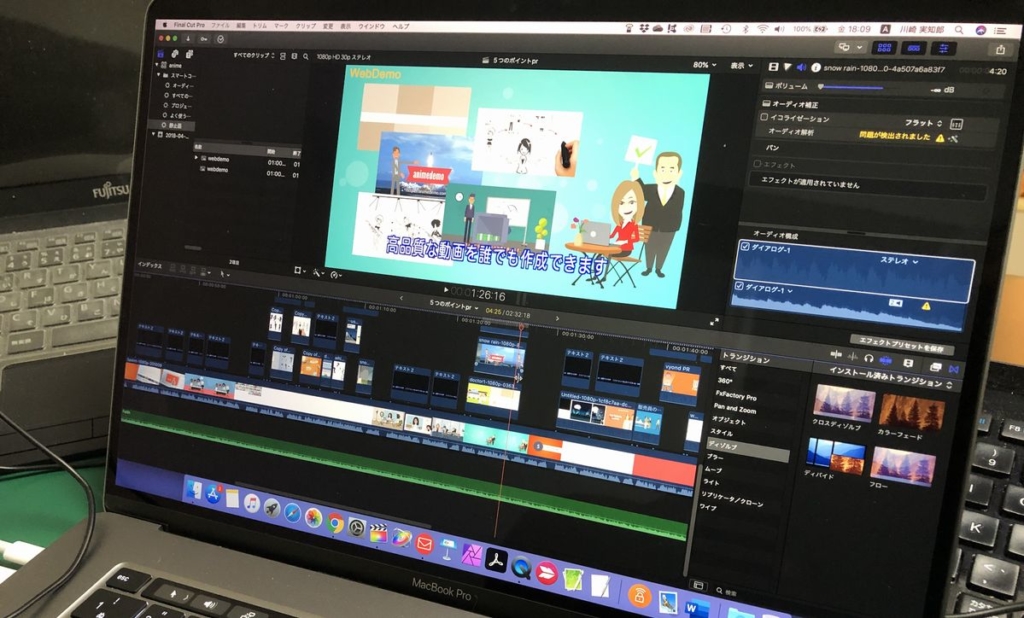
6:映像編集ツールを使い編集する
映像編集ツールは、今回はMacのFinal CutXを使用しました。VYONDで作成した過去のPRアニメと今回制作したmp4を合成し、キャプションを入れる編集を行います

最後にナレーションやエンディングのスピード、タイミング、長さを編集し、BGMを入れて終了です。
BGMはYouTubeのフリー素材を使用しました。
VYONDはこのように他の編集ツールと組合わせて作成することで、より効率よく、表現の幅も広げることができます。
また、VYONDに限らず動画コンテンツは最初に「シナリオ」を作成して作成することが何よりも重要です。
完成した動画コンテンツはこちらです。映像を追加した場面 キャプションなどの映像編集箇所もご覧ください。