アニメーションで感情を表現する


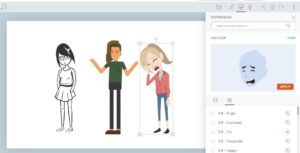
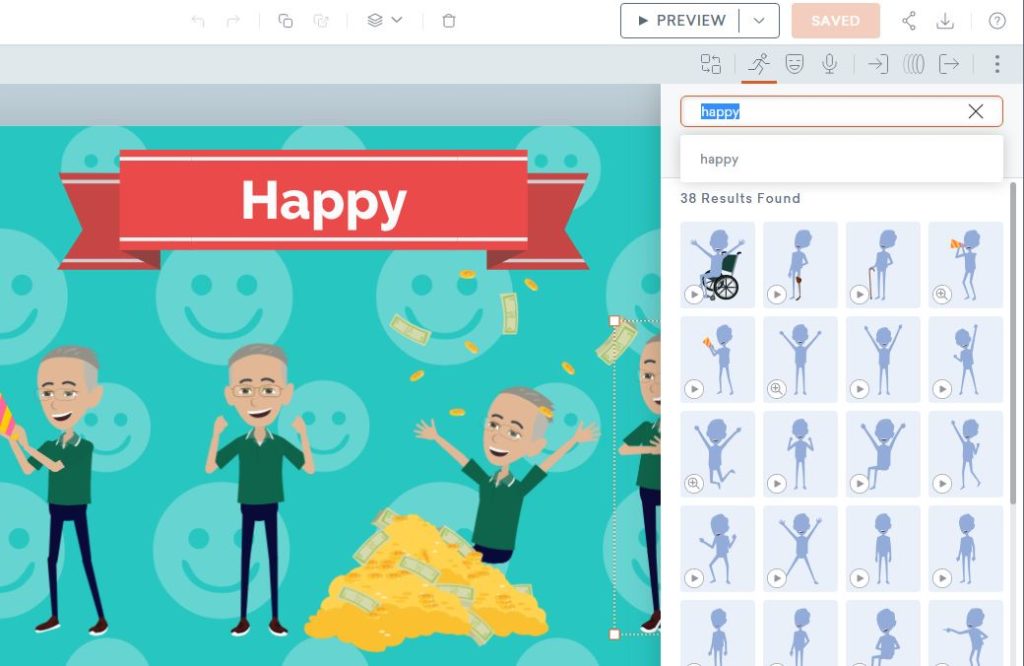
感情を表すアクションを選ぼう
VYONDでは膨大なオブジェクトがありますが、すべてのVYONDの素材には、タグが仕組まれているため、短いキーワードや単語で検索することで様々な素材を見つけることができます。また、基本的に中学生レベルの英語でほとんどのオブジェクトが見つかりますので問題ありません。参考:翻訳をつかって検索する方法
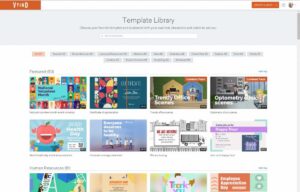
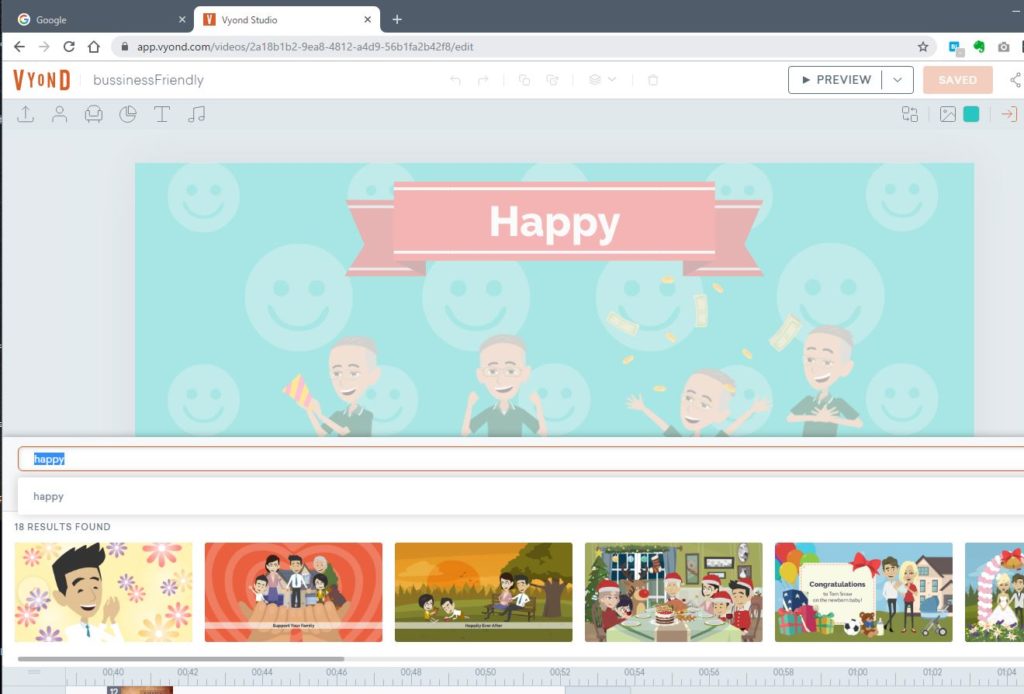
テンプレートも検索します
よく使うアクションをまとめました
特にアニメ-ションで感情を表現するには、「Action」やシーンを使うと視聴者に伝わりやすいイメージが作成できます。
今回はアニメでよく使う感情を英語表記にして一覧にしてみました。
sad / 悲しい
mad / 怒っている
hot / 暑い
cold / 寒い
hungry / お腹がすいている
full /お腹がいっぱい
sick / 病気、具合が悪い
pain / 痛い
hurt / 痛い
sleepy / 眠い
nervous / 緊張する、神経質になる
angry / 怒る
upset / 腹を立てる
comfortable / 快適
anxious / 心配
furious / 激怒する
delightful / 楽しい、愉快
support /支援 サポートする
desperate / 失望
fun/ 楽しい、陽気な
excited / ワクワクする
tired / 疲れている
bored / 退屈している
afraid / 恐れている
scared / 怖い
shocked / ショックを受けている
worried / 心配している
surprised / 驚いている
love / 愛する 惚れる
confused / 困惑している
frustrated / イライラしている
disappointed / がっかりしている
annoyed / イライラしている
delighted / 大喜びして
joy /喜ぶ
disgruntled / 不機嫌な、ムッとしている
aggravated / イライラしている・怒っている
irritated / イライラして
frustrated / イライラしている、失望している
disgust / むかついている
dejected / 落胆する
please / 喜んでいる
多彩な感情表現をアクションで入れるサンプル
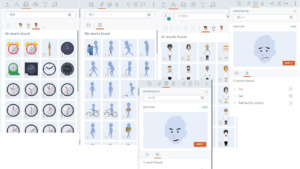
多彩なアクションの選び方2
ほかにも、行動を表す単語(動詞)や名詞などでもアクションは検索できます。こちらのサンプルのように、名詞からアクションを検索できます。視聴者が楽しめるようなアクションがVYONDには数多くそろっています。
いろいろな表現を使って視聴者を飽きさせない。魅せるアニメーションを作りましょう!